PathListBox Control可以新增項目到Path,例如我想要在Silverlight 左上角顯示出圖片清單,每當點選清單中任一圖片時,就將這張圖的大圖顯示在右下角。

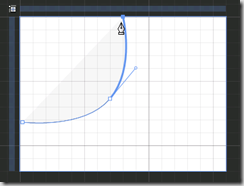
- 使用 Pen畫一條Path,畫出一個圓弧形

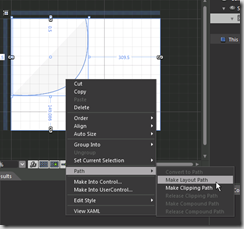
- 點選圓弧形->滑鼠右鍵->Path->Make Layout Path

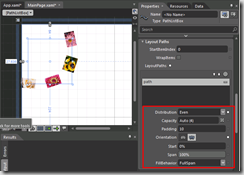
- 設定path名稱、不顯示path外框

- 新增範例資料

- 按OK

- 設Property1的Type為Image

- Location設定圖檔所在目錄

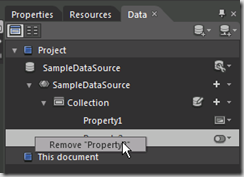
- 移除第二個不用的Property2

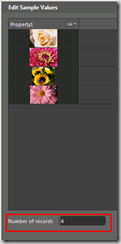
- Edit Sample values

- 設定圖片張數為4
- 將Collection拖曳到PathListBox,自動設定繫結

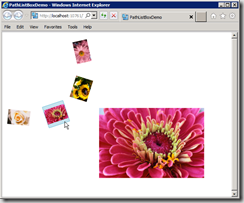
- 目前看起來畫面如;

- 利用屬性視窗調整顯示

- 拉一個Image到設計畫面右下角

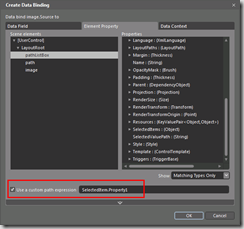
- 使用屬性視窗設Image的Source屬性繫結到pathListBox->SelectedItem.Property1

- 按F5執行,就可看出效果


2 則留言:
用Pen生成的Path可以改為動態生成嗎,比如說:根據價格高低生成一個價格曲線,然後再綁上相應的數據?
可以動態建立,但我不清楚可否綁上數據,我想不行吧。例如以下畫出一條線
LineGeometry line1 = new LineGeometry ( );
line1.StartPoint = new Point ( 30 , 30 );
line1.EndPoint = new Point ( 75 , 75 );
Path path = new Path ( );
path.Data = line1;
path.Stroke = Brushes.Blue;
path.StrokeThickness = 1;
LayoutRoot.Children.Add ( path );
張貼留言