Silverlight應用程式可以直接存取內嵌它的網頁HTML DOM或是讀取查詢字串的內容,你可以利用System.Windows.Browser.HtmlPage類別來達成。
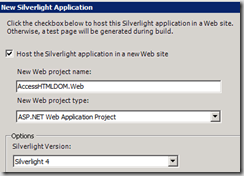
- 使用Visual Studio 2010 建立一個Silverlight應用程式,並建立測試的網站
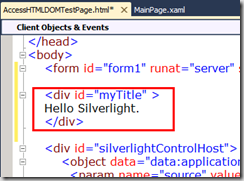
- 在測試用的HTML網頁中,加入一個div
- 加一個Button到Silverlight應用程式 MainPage.xaml
- 在Button的Click事件中,加入程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
namespace AccessHTMLDOM {
public partial class MainPage : UserControl {
public MainPage ( ) {
InitializeComponent ( ); }
private void button1_Click ( object sender , RoutedEventArgs e ) {
HtmlDocument myDoc = HtmlPage.Document;
HtmlElement ele = myDoc.GetElementById ( "myTitle" );
if ( ele != null ) {
ele.SetStyleAttribute ( "background-color" , "Red" );
}
}
}
}
- 執行測試網頁,按下Button,便會變更Div的背景顏色
若要存取查詢字串,則可以使用以下步驟,
- 在MainPage.xaml加一個Button,一個Label
- 在Button的Click事件中,加入程式碼,讀取QueryString中id對應的值,然後加到UserControl的Resources集合中
if ( HtmlPage.Document.QueryString.ContainsKey ( "id" ) ) {
string myID = HtmlPage.Document.QueryString [ "id" ].ToString ( );
this.Resources.Add ( "id" , myID );
} else
this.Resources.Add ( "id" , "-1" );
label1.Content = this.Resources [ "id" ].ToString ( );
- 執行網頁在網址後方輸入查詢字串,按下Button就可以取得值




沒有留言:
張貼留言