OS:Windows 10
Node.js 6.x、ECMAScript 2015
以下說明使用Visual Studio Code建立HTML與網站開發環境。
View > Extensions安裝HTML Snippet

寫網頁時就可以有程式碼片段可用,例如打a按Tab鍵,就會自動產生以下標籤
<a href=""></a>
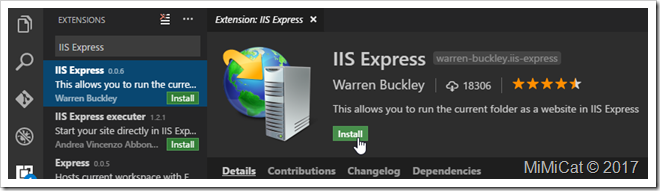
View > Extensions安裝IIS Express
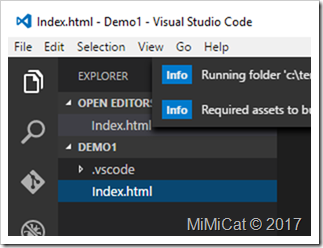
開啟網站根目錄

目前網站首頁是index.nhtml

按CTRL+F5就會啟動瀏覽器,連接到網站根目錄,執行Index.html

要停止Web Server就按SHIFT+F5
參考資訊 : https://github.com/warrenbuckley/IIS-Express-Code
3 則留言:
謝謝
不客氣喔~
您好,我是這套軟體的初學者,請問已經安裝browser-sync 相關預覽的插件,但是按熱鍵無法出現網頁捏,請指教…
所回應的網址為http://localhost:8080/bootstrap_exercise-gh-pages/index.html “Cannot GET /bootstrap_exercise-gh-pages/index.html",若是直接打 http://localhost:8080/index.html是可以出現的,但若要看同一層其他檔案的話,按熱鍵也沒有用,得用打的才會出現,而子目錄是無法出現的,這是哪邊的問題呢?或者哪邊沒設定到?請幫忙.謝謝
張貼留言