你可以使用VisualStudioManager根據狀態(State)的變化來建立基本的動畫,例如紅綠燈會變化不同的燈號,進入不同的狀態。
以下說明如何使用VisualStateManager播放動畫
- 建立一個Silverlight應用程式
- 將預設的Grid轉成Canvas
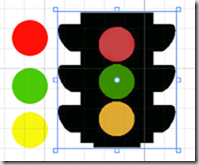
- 準備一張紅綠燈的底圖,紅綠黃三個顏色要塗暗些。再使用Ellipse工具畫三個圓,塗上較亮的紅綠黃三色,name屬性分別設redCircle、greenCircle 與yellowCirlce。
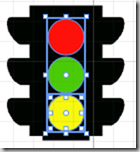
- 將三個圓移動到紅綠燈上,蓋掉暗部的紅綠黃三燈。
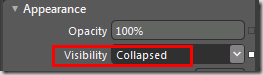
- 設定redCircle、greenCircle 與yellowCirlce的Visibility為Collapsed,預設先隱藏起來
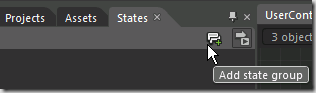
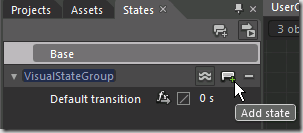
- Add state group
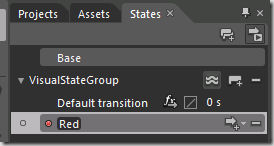
- Add state
- 改名為Red
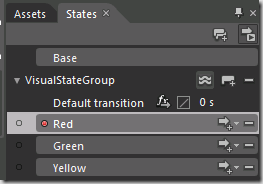
- 重複Add State,改名Green、Yellow
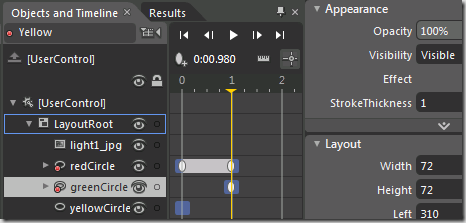
- 按F6切換到動畫設計模式
- 移動playhead到0秒,選redCircle,將Visibility設為Visible
- 移動playhead到1秒,選redCircle,將Visibility設為Collipsed,選greenCircle,將Visibility設為Visible
- 移動playhead到2秒,選greenCircle,將Visibility設為Collipsed,選yellowCircle,將Visibility設為Visible
- 結束動畫錄製
- 加一個Button到畫面
- 將GotoStateAction拉到Button上放開
- 設StateName為Yellow
- 按F5執行,當你點選Button,便撥放動畫,先亮紅燈,依序亮綠、黃燈。













沒有留言:
張貼留言