這個範例只有WPF應用程式才可以使用。
- 加一個Image到WPF應用程式
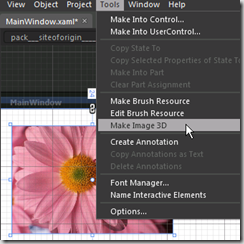
- Make Image 3D

- 原來的Image會變成Viewport3D

- 我們可以使用工具箱上Camera Orbic工具使用拖曳的方式來變更圖片的3D顯示。使用滑鼠拖曳時可以按住ALT,進行前後移動。按住CTRL可以左右移動。

- 左右移動

- 上下移動

- 旋轉

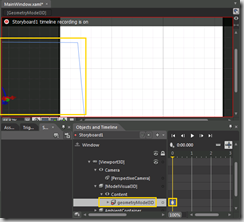
- 建立動畫。先產生Storyboard

- 按F6切換Expression Blend到動畫設計模式,按F6可以再切換回來
- 黃色拉桿預設停在0秒。0秒時,將圖片移動到最左邊。

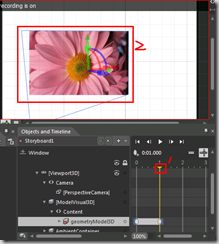
- 移動黃色拉桿到1秒,接著將圖片移動到最右邊

- 結束動畫錄製。

- 按F5執行,你的3D圖片便會從左方飛到右方出現在視窗上。
沒有留言:
張貼留言