我們在設計Silverlight媒體撥放程式時,控制撥放、暫停的按鈕長的很醜,我們可以利用Style來客製化它的長像,例如以下步驟為Button設計Control Template,然後進行套用
- 建立一個Silverlight專案
- 加一個Button到XAML檔
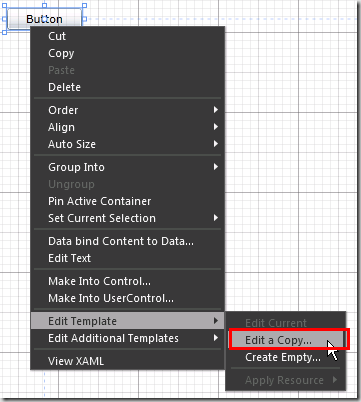
- 選取XAML上Button->右鍵->Edit Template-> Edit a Copy
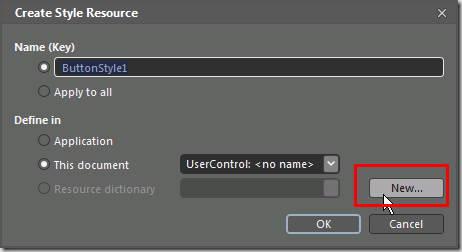
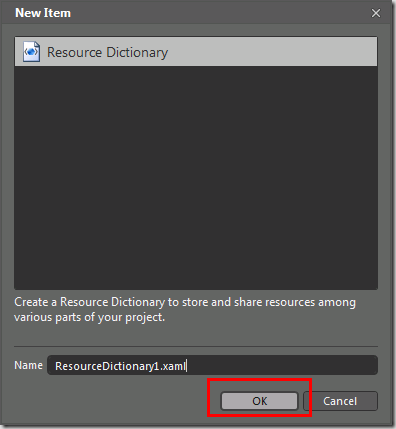
- 建立一個Style,放在外部資源檔
- 將名稱設為MyButtonStyle
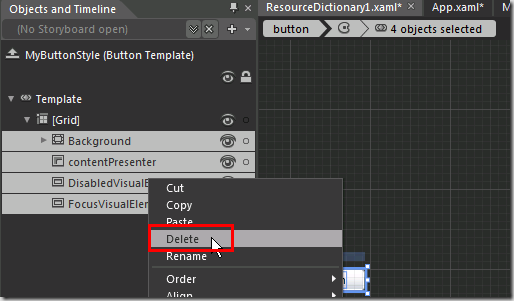
- 在Objects and Timelines視窗,按SHIFT選取Grid下所有項目,按滑鼠右鍵,選刪除,清空Template中Grid下的所有Control
- 雙擊工具箱上的Ellipse,加一個Ellipse到Grid
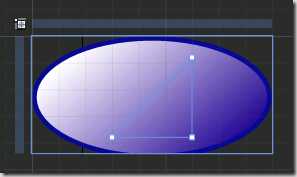
- 設外框
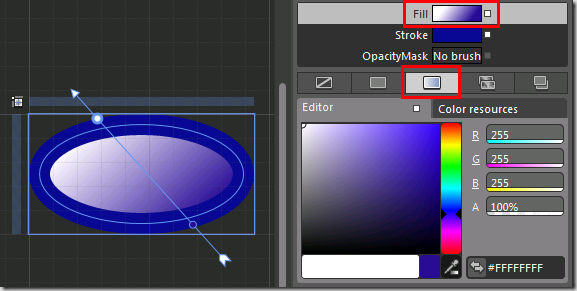
- 選Fill,設定填滿漸層色
- 設計三角型,先加一個矩型(按SHIFT,使其變為正矩型)到Template,轉成Path
- 用Direction Selection 選項,選取左上角的點
- 按Delete鍵,刪除
- 設Fill填顏色
- 使用Selection Tool旋轉
- 設定Stoke為喜歡的顏色
- 回到XAML設計畫面
- 執行程式,Silverlight應用程式中的Button便套用新的Style















沒有留言:
張貼留言