Style與 Template 的不同點,Style用來設定物件的多個屬性為特定值。Template用來定義 Control (ControlTemplate)的Visual Tree 。
在Expression Blend(7)-設計以及套用Style範例中,我們建立Button的 Template,換掉Button中的所有項目。在這個練習中,則僅變更Button的Style。
- 使用Expression Blend建立一個Silverlight應用程式
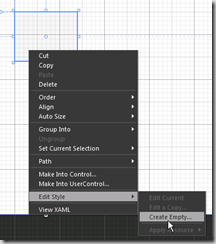
- 加一個Rectangle,新增Style
- OK
- 設Fill
- 設Stoke
- 回到UserControl設計畫面,(點選以下任一地方)
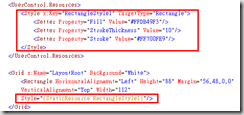
- 按F11進入XAML設計畫面,便可看到自動產生的Style標籤,Rectangle也自動套用此資源。再按一次F11就可以回到視覺化設計畫面
- 加一個新Rectangle到XAML,套用Style







沒有留言:
張貼留言