在Expression Blend(5)–自製Silverlight撥放程式範例中,我們利用Button的事件處理常式來叫用MediaElement 的Play、Pause、Stop方法撥放影片。在這個例子中,不撰寫Button的事件處理常式來撥放影片檔,改用CallMethodAction Behavior來達到這個目地。
例如目前Silverlight專案中,MainPage.xaml包含一個MediaElement 與3個Button
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
x:Name="userControl" mc:Ignorable="d"
x:Class="MyPlayer.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White">
<MediaElement x:Name="Wildlife_wmv"
Margin="64,8,256,232"
Source="/Wildlife.wmv"
Stretch="Fill" Width="320" Height="240"
d:LayoutOverrides="HorizontalAlignment" AutoPlay="False">
</MediaElement>
<Button x:Name="btnPlay" Content="Play" HorizontalAlignment="Left"
Height="40" Margin="118,0,0,168" VerticalAlignment="Bottom"
Width="54" />
<Button x:Name="btnPause" Content="Pause" Height="40"
Margin="189,0,0,168" VerticalAlignment="Bottom"
HorizontalAlignment="Left" Width="54"/>
<Button x:Name="btnStop" Content="Stop" HorizontalAlignment="Left"
Height="40" Margin="264,0,0,168" VerticalAlignment="Bottom"
Width="54" />
</Grid>
</UserControl>
MainPage.xaml.cs檔案包含程式如下:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace MyPlayer {
public partial class MainPage : UserControl {
public MainPage ( ) {
InitializeComponent ( );
}
public void Play ( ) {
Wildlife_wmv.Play ( );
}
public void Pause ( ) {
Wildlife_wmv.Pause ( );
}
public void Stop ( ) {
Wildlife_wmv.Stop ( );
}
}
}
CallMethodAction Behavior是一個Conditional Behavior,這個Behavior會根據Trigger叫用Target Object的方法。Target Object的方法必須宣告為public,而且不可以有回傳值,也不能接收任何參數。
以下是使用CallMethodAction Behavior步驟
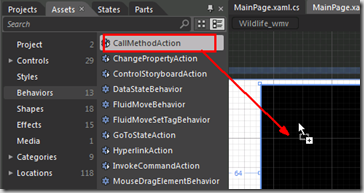
- Asserts-> Behaviors->CallMethodAction,將CallMethodAction Behavior拖曳到設計畫面MediaElement上方放開
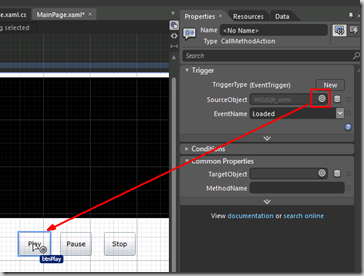
- 設定CallMethodAction 的Trigger,點選SourceObject後方的Artboard element picker,拖曳到Play Button上點一下。
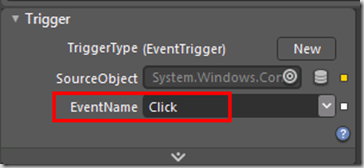
- EventName設Click
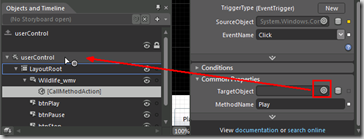
- 拖曳Common Properties->TargetObject到User Control (因為要叫用定義在User Control中的Play方法)
- 設MethodName為Play
- 目前您的MediaElement XAML看起來如下
<i:Interaction.Triggers>
<i:EventTrigger SourceObject="{Binding ElementName=btnPlay}" EventName="Click">
<ei:CallMethodAction MethodName="Play" TargetObject="{Binding ElementName=userControl}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</MediaElement>
- 重複以上步驟加入CallMethodAction ,讓Pause、Stop按鈕能夠呼叫Pause與Stop方法。
- 按F5執行,你可以利用按鈕來控制撥放







沒有留言:
張貼留言