若希望改寫 WPF 控制項的預設Style,以Button為例
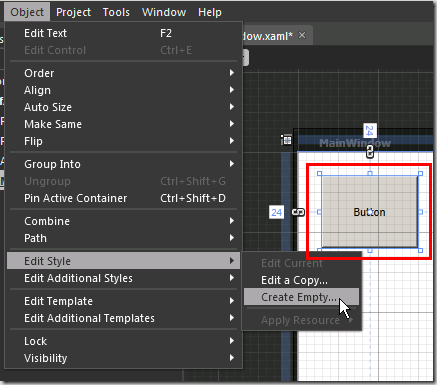
- 在window中加一個Button
- 建立Style

- Apply to all

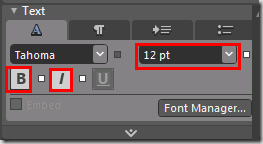
- 在Style編輯畫面,設B(粗體),I (斜體)與字型大小

- 回到Window

- 產生的XAML參考如下
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApplication3.MainWindow"
x:Name="Window"
Title="MainWindow"
Width="640" Height="480">
<Window.Resources>
<Style TargetType="{x:Type Button}">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="FontSize" Value="16"/>
</Style>
</Window.Resources>
<Grid x:Name="LayoutRoot">
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Height="72" Margin="24,24,0,0" VerticalAlignment="Top" Width="96"/>
</Grid>
</Window>
- 後續加Button到Window時,就會自動套用Style
沒有留言:
張貼留言