本文介紹基本漸層使用以及GradientBrush
- 建立一個Silverlight應用程式(或WPF)
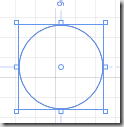
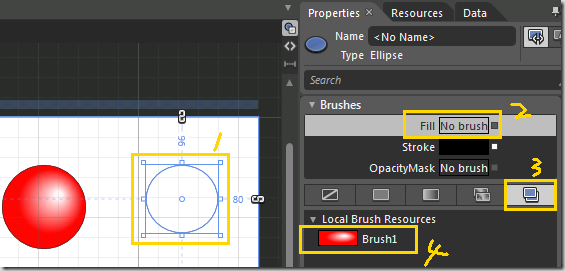
- 加一個Ellipse
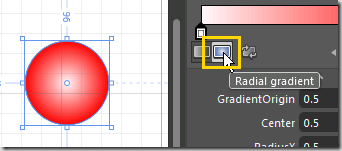
- 設Fill屬性,由紅色漸層到白色
- 切換成Radial gradient
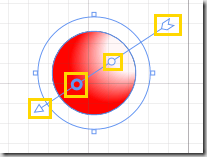
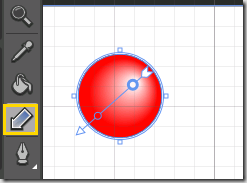
- 切換到Tools的Gradient Tools,試著拉動Gradient Tools上的小圈,並觀察它的變化
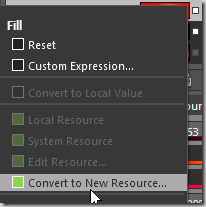
- 選取Fill後方的Advanced Options (方型小方塊) –> Convert to New Resource
- 設一個key
- 後續加入Ellipse可以套用Brush Resources,就可以有相同的漸層效果
- XAML看起來如下
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="BlendDemo.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<RadialGradientBrush x:Key="Brush1" RadiusY="0.673" RadiusX="0.673" GradientOrigin="0.686,0.347">
<GradientStop Color="#FFFBF7F7" Offset="0.061"/>
<GradientStop Color="#FFFD0404" Offset="0.576"/>
</RadialGradientBrush>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Ellipse Margin="128,96,0,216" Stroke="Black" HorizontalAlignment="Left" Width="168" Fill="{StaticResource Brush1}"/>
</Grid>
</UserControl>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="BlendDemo.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<RadialGradientBrush x:Key="Brush1" RadiusY="0.673" RadiusX="0.673" GradientOrigin="0.686,0.347">
<GradientStop Color="#FFFBF7F7" Offset="0.061"/>
<GradientStop Color="#FFFD0404" Offset="0.576"/>
</RadialGradientBrush>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Ellipse Margin="128,96,0,216" Stroke="Black" HorizontalAlignment="Left" Width="168" Fill="{StaticResource Brush1}"/>
</Grid>
</UserControl>








沒有留言:
張貼留言