本範例使用WPF專案,在設計階段繫結到範例資料
在設計階段WPF專案包含一個MyData Class
class MyData {
public Brush ColorName { get; set; }
}
public Brush ColorName { get; set; }
}
若有一個Button的Background要繫結到MyData的ColorName,可以
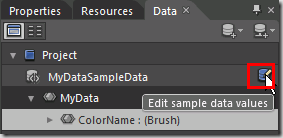
- 建立範例資料

- 選Class

- 編輯資料

- 設ColorName

- 將Button的Background繫結到MyData的ColorName


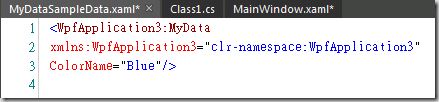
- 完成XAML如下
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
x:Class="WpfApplication3.MainWindow"
x:Name="Window"
Title="MainWindow"
Width="640" Height="480">
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
x:Class="WpfApplication3.MainWindow"
x:Name="Window"
Title="MainWindow"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" d:DataContext="{d:DesignData /SampleData/MyDataSampleData.xaml}">
<Button x:Name="button" Content="Button" Height="40" Margin="0,24,144,0" VerticalAlignment="Top" HorizontalAlignment="Right" Width="64" Background="{Binding ColorName}"/>
</Grid>
</Window>
<Button x:Name="button" Content="Button" Height="40" Margin="0,24,144,0" VerticalAlignment="Top" HorizontalAlignment="Right" Width="64" Background="{Binding ColorName}"/>
</Grid>
</Window>
沒有留言:
張貼留言