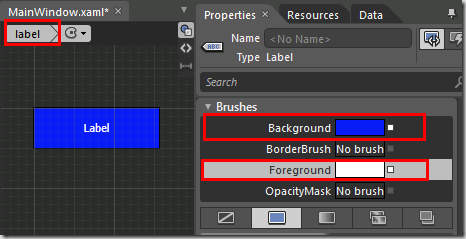
- 加一個Label

- 建立Style

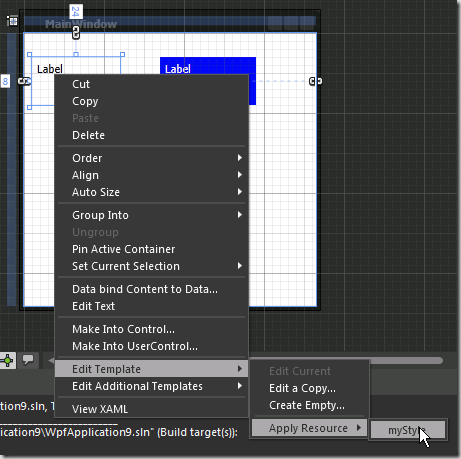
- 設myStyle

- 設Background與Foreground,然後回MainWondow

目前XAML看起來如下
<Window x:Class="WpfApplication9.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="300">
<Window.Resources>
<Style x:Key="myStyle" TargetType="{x:Type Label}">
<Setter Property="Background" Value="#FF060AF5"/>
<Setter Property="Foreground" Value="#FFF7F1F1"/>
</Style>
</Window.Resources>
<Grid>
<Label x:Name="label" Content="Label" Height="48" Margin="136,24,60,0" VerticalAlignment="Top" Style="{DynamicResource myStyle}"/>
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="300">
<Window.Resources>
<Style x:Key="myStyle" TargetType="{x:Type Label}">
<Setter Property="Background" Value="#FF060AF5"/>
<Setter Property="Foreground" Value="#FFF7F1F1"/>
</Style>
</Window.Resources>
<Grid>
<Label x:Name="label" Content="Label" Height="48" Margin="136,24,60,0" VerticalAlignment="Top" Style="{DynamicResource myStyle}"/>
</Grid>
</Window>
- 加一個Label並套用

- 修改Style ,移除TargetType
<Window.Resources>
<Style x:Key="myStyle" > <Setter Property="Control.Background" Value="#FF060AF5"/>
<Setter Property="Control.Foreground" Value="#FFF7F1F1"/>
</Style>
</Window.Resources>
<Style x:Key="myStyle" > <Setter Property="Control.Background" Value="#FF060AF5"/>
<Setter Property="Control.Foreground" Value="#FFF7F1F1"/>
</Style>
</Window.Resources>
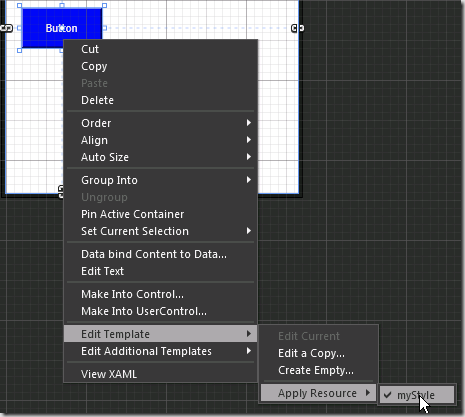
- 加一個Button,Button可以套用到相同的Style

沒有留言:
張貼留言