Grid lauout mode與Canvas layout mode有一點點不同。看以下範例
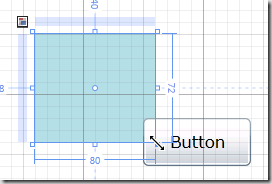
加一個Grid到畫面(藍色區塊),在Grid 右下方,拉一個Button
預設是Grid layout mode (default mode) ,若拉動右下角讓Grid變大、縮小,其中的物件會保留右邊與下方的Margin值,跟著移動位置,但大小不變。(右邊與下方的鎖頭是鎖住狀態)
將滑鼠移動到Grid左上角小圖示,會顯示目前在Grid layout mode
點選Grid左上角小圖示,可以切換成Canvas layout mode,此時若拉動右下角讓Grid變大、縮小,其中的物件不會跟著移動位置。
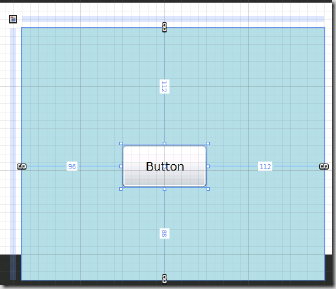
在Grid layout mode,若將上下左右的鎖都鎖住(使用滑鼠點一下鎖),則拉動右下角讓Grid變大、縮小,其中的物件也會跟著放大縮小,這是因為要保留Margin值。
但若切成Canvas layout mode的話,拉動右下角讓Grid變大、縮小,其中的物件就沒有影響。
在Grid layout mode模式下,使用滑鼠將Grid切成兩欄,則Button的Margin會以欄為主,例如以下拒左邊24 pixel,右邊32 pixel。







沒有留言:
張貼留言