Tool:Visual Studio 2015 Enterprise Update 1、Node.js Tools 1.1.1 for Visual Studio 2015
OS:Windows 10
Node.js、JavaScript
此為使用Visual Studio 2015開發Node.js程式的筆記,本文使用Socket.IO,讓用戶端和伺服端可以建立WebSocket連線,互傳訊息。
本文延續使用<<Node.js 檔案存取>>一文建立的專案往下開發。
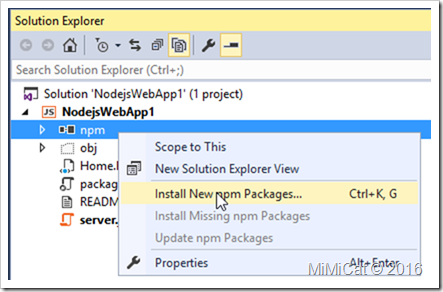
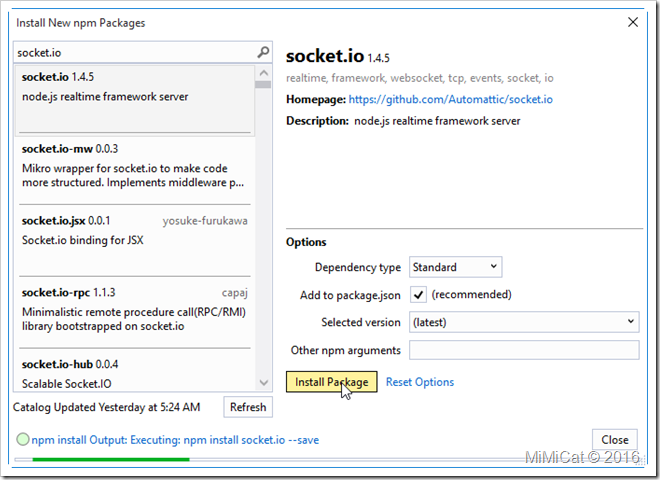
使用npm安裝Socket.IO套件:
按下<Install Package>項目,Visual Studio會自動下載套件,由於勾選”Add to package.json”選項,Visual Studio會在叫用npm時,自動下”- - Save”參數,並將套件資訊,加入package.json檔案中。
安裝完成後package.json檔案會多一個dependencies的設定:
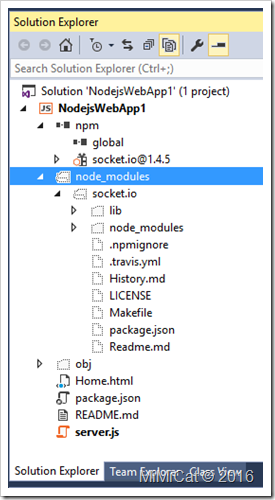
套件檔案將放在node_modules資料夾,此資料夾不必加入VS的專案之中。
修改server.js檔案
var fs = require('fs');
var http = require('http');
var port = process.env.port || 1337;
var io = require('socket.io');
var server = http.createServer(function (req, res) {
fs.readFile('Home.html', function (err, buf) {
res.writeHead(200, { "Content-Type": "text/html" });
res.write(buf.toString(), "utf8");
res.end();
});
}).listen(port);
io.listen(server).on('connection', function (socket) {
socket.emit('message', { 'msg': 'hello from server !' });
socket.on('message', function (data) {
console.log(data);
});
});
- 叫用require()方法,傳入"socket.io"。
- 叫用io.listen()方法,開啟socket.io的接聽程式(listener)。
- 使用on方法,註冊connection事件,在on方法的第二個參數,撰寫callback方法,connection事件觸發時,會自動執行callback方法。
- 叫用emit方法,觸發message事件(事件名稱可以自訂),在emit方法的第二個參數,傳入要送到伺服器的資料。
- 接著註冊message事件,在事件觸發時,將收到的資料印到主控台。
修改用戶端Home.html檔案:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="/socket.io/socket.io.js"></script>
</head>
<body>
<h1>My Home </h1>
<div id="result"></div>
<script>
var socket = io.connect();
socket.on('connect', function () {
socket.send('Hello from client !');
socket.on('message', function (data) {
document.getElementById("result").textContent = data.msg;
});
});
</script>
</body>
</html>
- 在<head>引用socket.io.js
- 加入一個<div> id設為result
- 加入<script>區塊,叫用connect()方法建立連線。
- 使用on方法,註冊connect事件,事件觸發時,叫用send方法從用戶端送出'Hello from client !'訊息。
- 註冊message事件,收到伺服端傳送過來的訊息時,將訊息顯示在<div>標籤中。
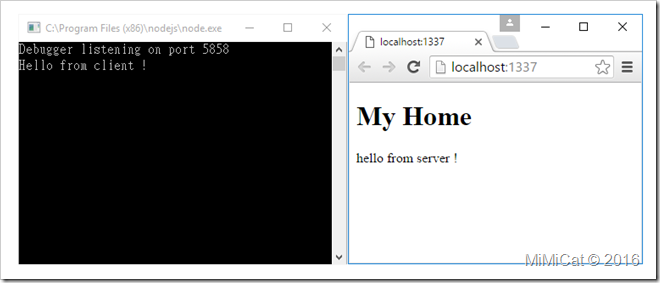
按F5執行網站,預設Visual Studio會自動啟動瀏覽器,顯示網頁的內容,伺服端主控台會印出用戶端送出的訊息,用戶端會收到伺服器送出的訊息:





沒有留言:
張貼留言