Tool:Visual Studio 2015 Enterprise Update 1、Node.js Tools 1.1.1 for Visual Studio 2015
DB:MongoDB 3.2
OS:Windows 10
Node.js、JavaScript
本文為利用Visual Studio 2015工具,使用Node.js 存取MongoDB的筆記。在進行之前:
使用Visual Studio 2015工具建立一個空白的主控台應用程式。
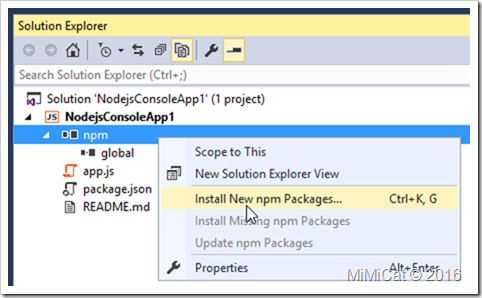
利用Visual Studio 安裝套件,Visual Studio 會自動利用npm下載套件:
在UI工具中,直接輸入mongodb,下載nodejs版的驅動程式:
安裝完成之後,專案中的package.json會新增一個dependencies項目,描述安裝的套件其版本:
在專案app.js檔案中加入以下程式碼,呼叫connect方法連接到資料庫,在callback方法中印出連結訊息:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
var url = 'mongodb://127.0.0.1:27017/test';
MongoClient.connect(url, function (err, db) {
return console.log("Connected correctly to server");
});
按F5執行,主控台應該會印出連結成功訊息:
回到app.js檔案,修改程式如下,查詢範例資料筆數:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
var url = 'mongodb://127.0.0.1:27017/test';
MongoClient.connect(url, function (err, db) {
assert.equal(null, err);
var counter = 0;
var restData = db.collection('restaurants').find();
restData.each(function (err,doc) {
if (doc != null) {
counter++;
} else {
db.close();
console.log("Counter : " + counter);
}
});
return console.log("Connected correctly to server");
});
按F5執行結果如下:






沒有留言:
張貼留言