Tool:Visual Studio 2015 Enterprise Update 1、Node.js Tools 1.1.1 for Visual Studio 2015
OS:Windows 10
Node.js、JavaScript
有好的Framework可以帶你上天堂,少寫許多程式碼。Express是一個廣為流行的Web Framework可以搭配Node.js來開發網站程式。本文將使用Visual Studio建立一個空白的Node.js網站,在專案中加入Express套件,使用Jade做為View的引擎,設計使用者介面。網站中包含兩個網頁,一為首頁(Index);一為員工資料(employee)。
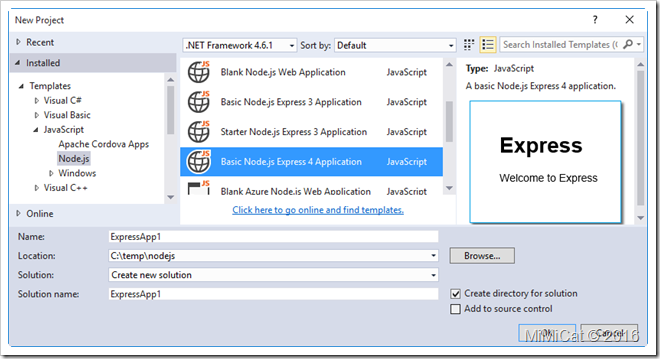
Visual Studio 2015提供一個Node.js + Express專案範本,提供網站基本架構所需的程式碼,你可以在建專案時,選取"Basic Node.js Express 4 Application"範本,來了解基本架構。

不過沒有自己從無到有建置一次,無法了解設計步驟,因此這篇文章建立的是 Blank Node.js Web Application範本專案,一步一步來設計:

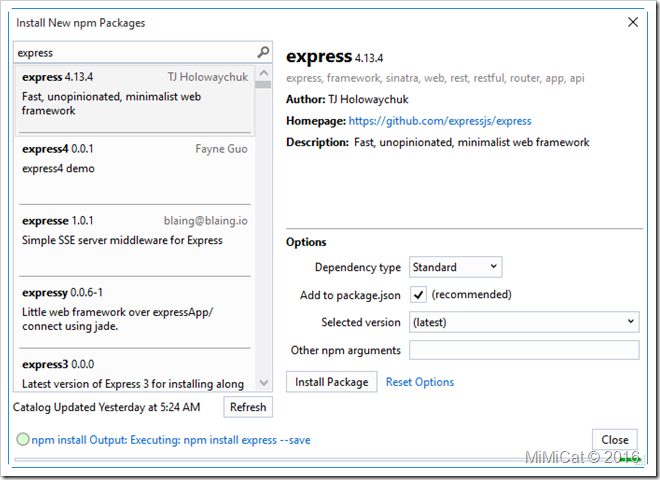
在專案中安裝express套件:

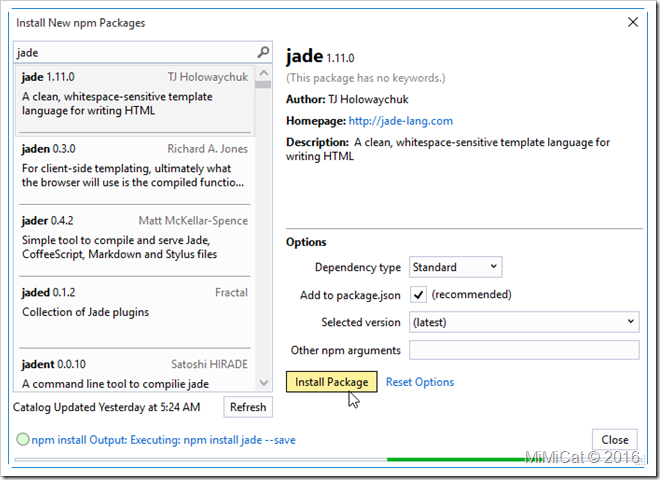
安裝jade:

目前package.json檔案的內容看起來如下:

設定專案起始程式
我們參考Basic Express範本專案來設定專案起始程式,是從bin資料夾的www檔案開始。首先利用檔案總管,在網站根目錄下,加一個bin資料夾,在其中加入一個文字檔,命為www,不需要副檔名。

在www檔案中,加入程式如下:
var app = require('../app');
var http = require('http');
var port = process.env.PORT || '3000';
app.set('port', port);
var server = http.createServer(app);
server.listen(port);
回到Visual Studio 工具,設定專案屬性頁,指定startup file為 bin/www:var http = require('http');
var port = process.env.PORT || '3000';
app.set('port', port);
var server = http.createServer(app);
server.listen(port);

設計路由與檢視
在網站根目錄下,加入兩個資料夾,分別為routes與views:
目前專案看起來如:

刪除server.js檔案(此步驟可略過)
在根目錄加入app.js檔案

在app.js加入以下程式碼
var express = require('express');
var path = require('path');
var routes = require('./routes/index');
var employees = require('./routes/employees');
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use('/', routes);
app.use('/employees', employees);
module.exports = app;
在routes資料夾加入JavaScript檔案,命名為index.js,加入以下程式碼:var path = require('path');
var routes = require('./routes/index');
var employees = require('./routes/employees');
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use('/', routes);
app.use('/employees', employees);
module.exports = app;
var express = require('express');
var router = express.Router();
/* GET index page. */
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
在routes資料夾加入JavaScript檔案,命名為employees.js,加入以下程式碼:var router = express.Router();
/* GET index page. */
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
var express = require('express');
var router = express.Router();
/* GET employees page. */
router.get('/', function (req, res, next) {
res.render('employees', { empName: 'Mary' , age: '30' }); //產生employee view
});
module.exports = router;
在views資料夾加入Jade檔案,命名為index.jade:var router = express.Router();
/* GET employees page. */
router.get('/', function (req, res, next) {
res.render('employees', { empName: 'Mary' , age: '30' }); //產生employee view
});
module.exports = router;

預設index.jade檔案內容如下:

修改index.jade檔案
doctype html
html
head
title
body
h1=title
p Welcome to #{title}
在views資料夾加入Jade檔案,命名為employees.jade,修改程式如下:html
head
title
body
h1=title
p Welcome to #{title}
doctype html
html
head
title
body
h1 Employee Data
p Employee : #{empName}
p Age : #{age}
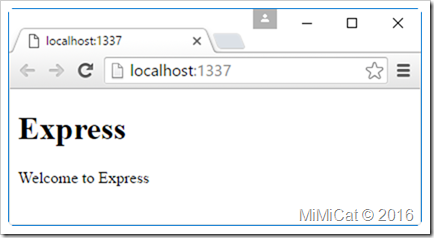
按F5執行,會開啟瀏覽器,並看到首頁html
head
title
body
h1 Employee Data
p Employee : #{empName}
p Age : #{age}

在瀏覽器輸入以下URL,則顯示員工資料:
http://localhost:1337/employees

沒有留言:
張貼留言