Tool:Visual Studio 2015 Enterprise Update 1、Node.js Tools 1.1.1 for Visual Studio 2015
DB:MongoDB 3.2
OS:Windows 10
Node.js、JavaScript
本文為利用Visual Studio 2015工具,使用Node.js 存取MongoDB的筆記。在進行之前:
這篇文章將介紹如何使用Node.js 查詢與刪除MongoDB資料。
首先使用mongo.exe工具,下指令,檢視目前資料庫中的文件,目前employees集合包含一筆資料,其_id為573ec14b73c462ac1ed96ca7:
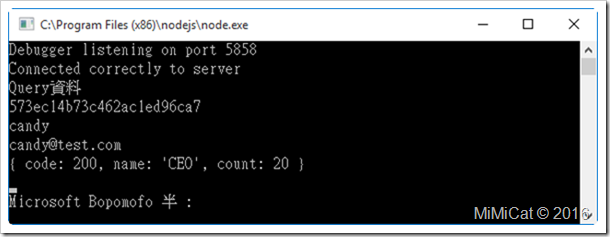
使用Visual Studio 2015工具建立一個空白的Nodejs主控台應用程式,使用以下程式,查詢myTestDb資料庫employees集合中 _id 相符的document:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
var ObjectID = require('mongodb').ObjectID;
var url = 'mongodb://127.0.0.1:27017/myTestDb';
MongoClient.connect(url, function (err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
var employees = db.collection("employees");
employees.findOne({ "_id" : new ObjectID("573ec14b73c462ac1ed96ca7") },
function (err, doc) {
if (err) {
db.close();
return console.error(err);
}
console.log("Query資料");
for (var f in doc) {
console.log(doc[f]);
}
return db.close();
});
});
按F5執行程式,回到mongo.exe下指令查詢看看,印出所有欄位資料:
若要刪除特定 _id 的資料,可以使用以下程式碼:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
var ObjectID = require('mongodb').ObjectID;
var url = 'mongodb://127.0.0.1:27017/myTestDb';
MongoClient.connect(url, function (err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
var employees = db.collection("employees");
employees.remove({ "_id" : new ObjectID("573ec14b73c462ac1ed96ca7") },
function (err, count) {
if (err) {
db.close();
return console.error(err);
}
console.log("Delete Count :" + count);
return db.close();
});
});


沒有留言:
張貼留言