Tool:Visual Studio 2015 Enterprise Update 1、Node.js Tools 1.1.1 for Visual Studio 2015
DB:MongoDB 3.2
OS:Windows 10
Node.js、JavaScript
本文為利用Visual Studio 2015工具,使用Node.js 存取MongoDB的筆記。在進行之前:
這篇文章將介紹如何使用Node.js 修改MongoDB資料。
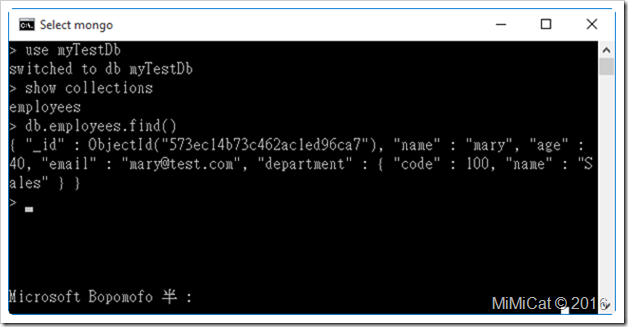
首先使用mongo.exe工具,下指令,檢視目前資料庫中的文件,目前employees集合包含一筆資料:
mongo.exe執行結果參考下圖:
使用Visual Studio 2015工具建立一個空白的主控台應用程式,並利用Visual Studio 安裝mongodb套件。步驟可參考這篇文章"使用Node.js 存取MongoDB"
在app.js加入以下程式,利用update方法,更新myTestDb資料庫employees集合中 _id 相符的document,修改name和age:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
var ObjectID = require('mongodb').ObjectID;
var url = 'mongodb://127.0.0.1:27017/myTestDb';
MongoClient.connect(url, function (err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
var employees = db.collection("employees");
employees.update({ "_id" : new ObjectID("573ec14b73c462ac1ed96ca7") }, {
$set: {
name : 'mary123',
age : 50
}
}, function (err, count) {
if (err) {
db.close();
return console.error(err);
}
console.log("資料已update !");
return db.close();
});
});
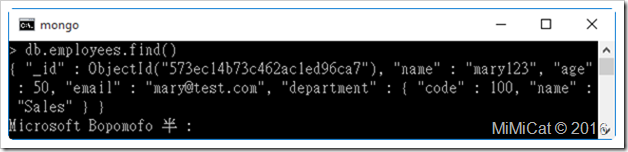
按F5執行程式,回到mongo.exe下指令查詢看看,資料已被修改:
另一種做法,我們可以直接給一個物件,直接替換掉資料庫中的舊文件,修改程式如下,刪除age,修改name,email,並在department新增一個count欄位:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
var ObjectID = require('mongodb').ObjectID;
var url = 'mongodb://127.0.0.1:27017/myTestDb';
MongoClient.connect(url, function (err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
var employees = db.collection("employees");
var updatedEmployee = {
name : 'candy',
email : 'candy@test.com',
department: {
"code": 200,
"name": "CEO",
"count" : 20
}
};
employees.update({ "_id" : new ObjectID("573ec14b73c462ac1ed96ca7") },
updatedEmployee,
function (err, count) {
if (err) {
db.close();
return console.error(err);
}
console.log("資料已update !");
return db.close();
});
});
查詢最新資料:



沒有留言:
張貼留言