Tool:Visual Studio 2015 Enterprise Update 3、Node.js Tools 1.2 for Visual Studio 2015
OS:Windows 10
Node.js、JavaScript
Http-server是個簡易版,適合在開發階段使用的輕量級Web伺服器。以下說明如何在Visual Studio使用它們。
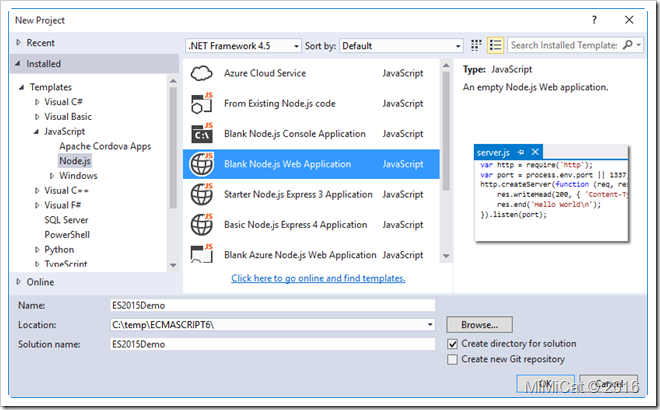
使用Visual Studio建立一個Node.js Web Application專案:
加入一個Index.html檔案
在檔案中加個標題
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Home</h1>
</body>
</html>
安裝套件
搜尋http-server
加上Scripts區段,指定使用http-server,設定埠號為8888:
{
"name": "es2015-demo",
"version": "0.0.0",
"description": "ES2015Demo",
"main": "server.js",
"author": {
"name": "Admin"
},
"scripts": {
"start": "http-server -p 8888"
},
"dependencies": {
"http-server": "^0.9.0"
}
}
開啟命令提示字元:
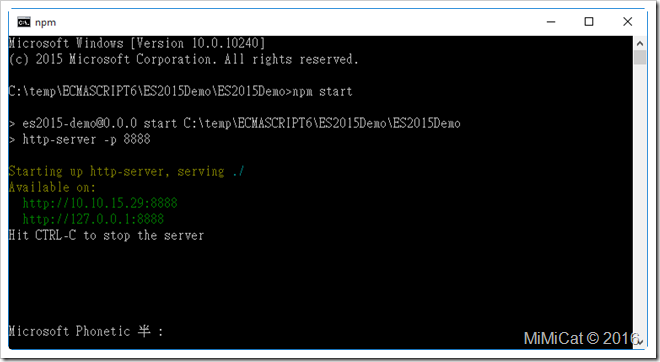
啟動伺服器:
npm start
接著便會看到以下訊息:
開啟Browser,就會看到首頁
另一種啟動伺服器的方式,是透過Node.js Interactive Window,如下








沒有留言:
張貼留言