Tool:Visual Studio 2015 Enterprise Update 3、Node.js Tools 1.2 for Visual Studio 2015
OS:Windows 10
Node.js、JavaScript
目前大部份的瀏覽器都尚未支援ECMAScript 2015的所有功能,因此你可以使用一些編譯器(transpiler),將ECMAScript 2015(ECMAScript 6)的語法轉換為ECMAScript 5相容的程式碼,這樣才能在目前的瀏覽器中順例執行。常見的transpiler包含 Babel、Webstack等,以下說明如何使用Babel。
本文使用Http-Server來執行網頁,需要先安裝好套件,安裝說明參考[這篇文章]
接著使用Visual Studio工具安裝:
babel-cli
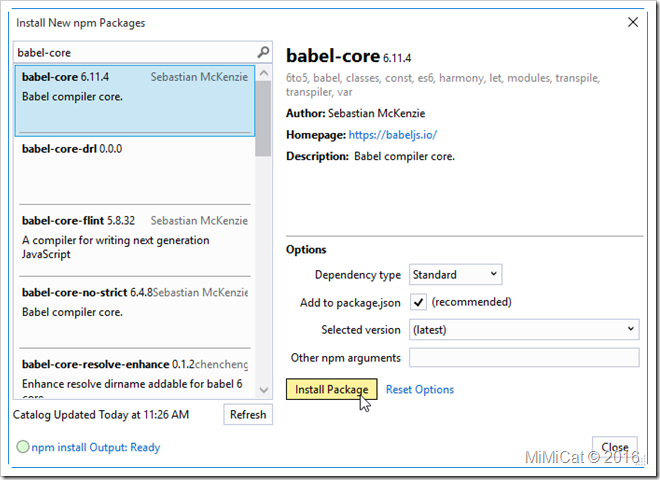
使用Visual Studio工具安裝 :
babel-core使用Visual Studio工具安裝 :
babel-preset-es2015修改package.json檔案
{
"name": "es2015-demo",
"version": "0.0.0",
"description": "ES2015Demo",
"main": "server.js",
"author": {
"name": "Admin"
},
"scripts": {
"babel": "babel --presets es2015 app.js -o app.bundle.js",
"start": "http-server -p 8888"
},
"dependencies": {
"babel-cli": "^6.11.4",
"babel-core": "^6.11.4",
"http-server": "^0.9.0"
}
}
在專案根路徑加入app.js檔案,加入以下以ECMAScript 2015語法撰寫的程式碼
let add = (x, y) => x + y;
let result = add(1, 2);
console.log(result);
在命令提示字元輸入以下指令,將會產生一個app.boundle.js檔案
npm run babel
"use strict";
var add = function add(x, y) {
return x + y;
};
var result = add(1, 2);
console.log(result);
在index.html引用app.boundle.js檔案
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>Home</h1>
<script src="app.bundle.js"></script>
</body>
</html>
npm start
開啟瀏覽器輸入以下URL,按F12在除錯工具中可以看到運算出來的結果,以Chrome為例:




沒有留言:
張貼留言