Tool:Visual Studio 2013 Ultimate Update 4
OS:Windows 8.1
ASP.NET MVC 5
Razor引擎支援Chart Helper可以讓你在MVC檢視中繪製統計圖表。
例如在ASP.NET MVC5專案中,在View撰寫以下Razor程式碼:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@{
var myChart = new Chart( width: 600 , height: 400 )
.AddTitle( "產品銷售統計" )
.AddSeries( chartType: "column" ,
xValue: new[ ] { "春" , "夏" , "秋" , "東" } ,
yValues: new[ ] { "50" , "30" , "60" , "40" } )
.Write( );
}
</div>
</body>
</html>
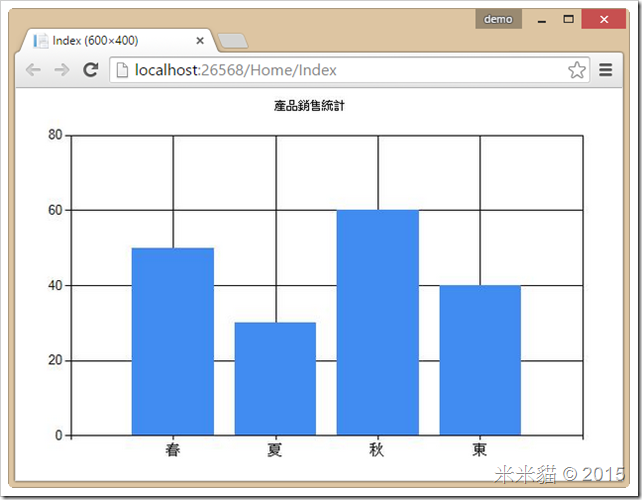
則網頁執行時,可以看到以下的統計圖表:

沒有留言:
張貼留言