Tool:Visual Studio 2013 Ultimate Update4、Chrome、IE11
OS:Windows 8.1
之前在此篇文章中提到,使用SourceMap檔案可以在Chrome瀏覽器除錯階段自動切換到Development版本,不過後來不知是jQuery、jQuery Mobile或瀏覽器的關係,總之就無法自動切換。
Chrome
後來發現可以這樣做,在程式中引用Production版(*.min.js版),在Chrome設中斷點除錯:
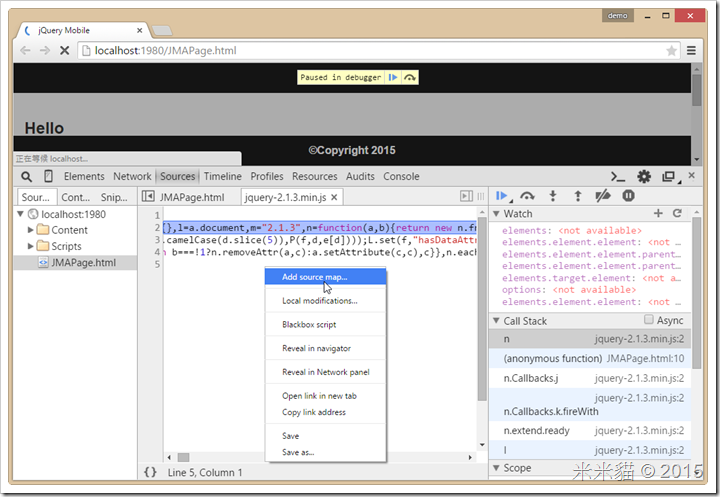
按F1跳到jQuery函式庫,目前還是Production版,可以按右鍵,選"Add source map":
指定URL:
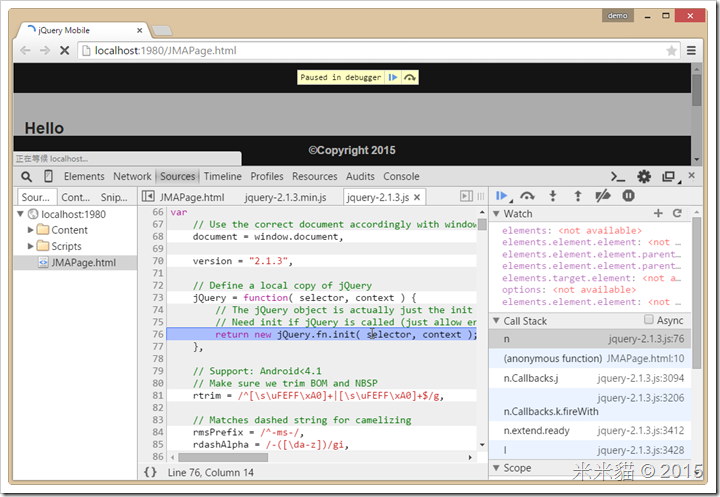
再按F11,往下執行一行,此時就自動切換到Development版:
IE11
IE瀏覽器內建排版的功能,可以不用靠sourcemap檔案,例如進入除錯模式之後,可以按下"Turn pretty print on"
就會排版程式碼,以便於除錯






沒有留言:
張貼留言