<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<video width="320" height="240" controls="controls">
<source src="video/movie.mp4" type="video/mp4" />
<source src="video/movie.webm" type="video/webm" />
<source src="video/movie.ogv" type="video/ogg" />
<source src="video/movie.ogg" type="audio/ogg" />
你的瀏覽器不支援 video 標籤
</video>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<video width="320" height="240" controls="controls">
<source src="video/movie.mp4" type="video/mp4" />
<source src="video/movie.webm" type="video/webm" />
<source src="video/movie.ogv" type="video/ogg" />
<source src="video/movie.ogg" type="audio/ogg" />
你的瀏覽器不支援 video 標籤
</video>
</body>
</html>
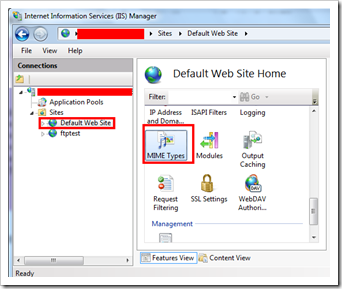
不過當你把程式放到IIS 7.5上時,Web Server不懂得這些影片的MIME Type,因此可能無法正確的撥放影片。這時只要開啟IIS管理工具,在Default Web Site設MIME TYPE :
部分的MIME Type與其Extension的對應,可以參考這個網站 MIME Types and File Extensions
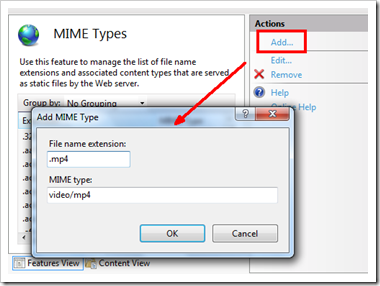
新增一個MIME Type,如.mp4對應到 video/mp4
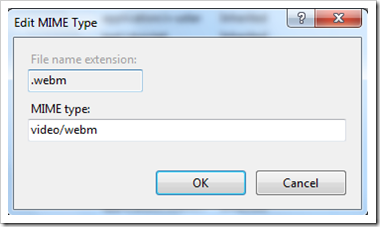
底下的MIME Type也是根據上步驟新增的,懶得重做一次來抓圖,把設好的直接貼上來。
底下是使用Firefox, chrome與ie瀏覽器,以筆者機器來測試不同格式檔案的結果,有列出來的表示影片正常顯示。
- mp4
chrome 19.0.1084.52 m
ie9 - webm
chrome 19.0.1084.52 m
Firefox12 - ogv
Firefox12
chrome 19.0.1084.52 m - ogg
Firefox12
chrome 19.0.1084.52 m





沒有留言:
張貼留言