步驟
1.建立Silverlight應用程式,為簡單起見只建一個專案外加測試網頁

2.加一個Button

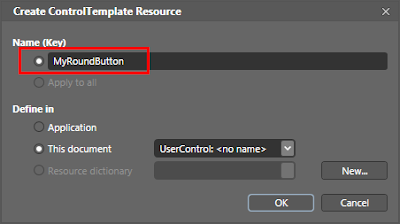
3.Edit Template

4.Name

5.加Ellipse,填漸層色

6.設外框顏色,與粗細

7.設State,當任一狀態轉變到MouseOver時

8.加事件,設0.3s,Fill設為填籃色

9.轉換成Control

10.設Name

11.回到Page.xaml設計畫面,後續可以從工具箱加入自製的MyButton

12.加兩個MyButton到Page.xaml
 2.加一個Button
2.加一個Button 3.Edit Template
3.Edit Template
沒有留言:
張貼留言