做出以下效果的Silverlight動畫:
開發工具 : Visual Studio 2010 Beta1 + Expression 3
1.使用Visual Studio 2010 Beta1 建一個Silverlight App
2.加一張圖片到Silverlight App 專案
3.開啟Blend設計Page.xaml
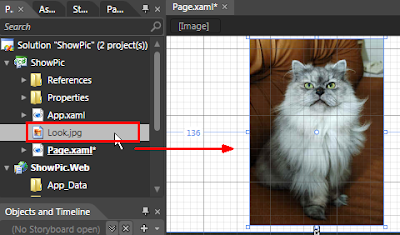
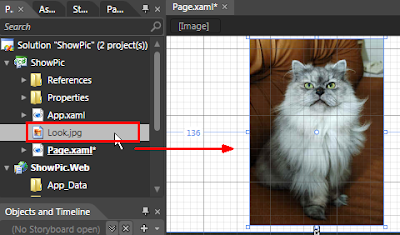
4.將圖片拖到 page.xaml設計畫面

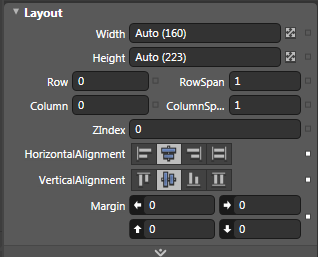
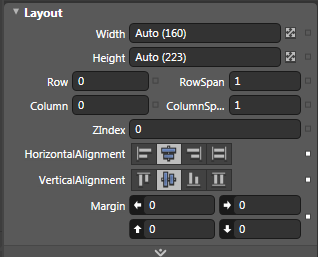
5.設定圖片Layout

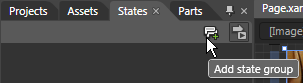
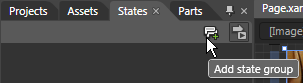
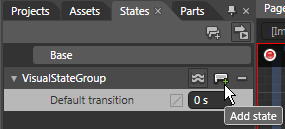
6.Add state group

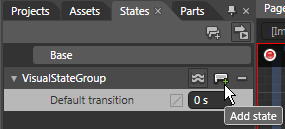
7.Add state,做兩次,一個命名為Normal;一個命為Bigger (目前測試不能命中文,無法Run)

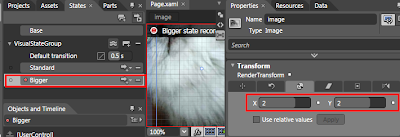
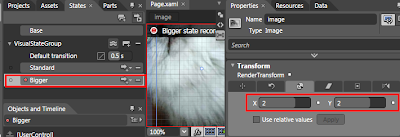
8.設Bigger State 的Scale , 放大兩倍,x=2;y=2;

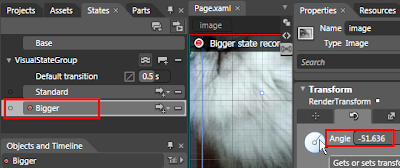
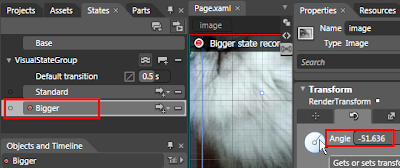
9.設定旋轉 Rotate角度

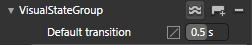
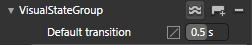
10.設定Default Transition時間

11.存檔,回到Visual Studio
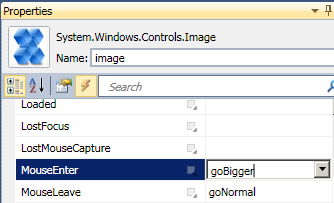
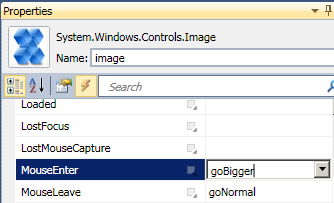
12.選取畫面上的Image,設定MouseEnter為goBigger;MouseLeave為goNormal;

13. 程式碼:
1 private void goBigger(object sender, MouseEventArgs e)
2 {
3 VisualStateManager.GoToState(this, "Bigger", true);
4 }
5
6 private void goNormal(object sender, MouseEventArgs e)
7 {
8 VisualStateManager.GoToState(this, "Standard", true);
9 }
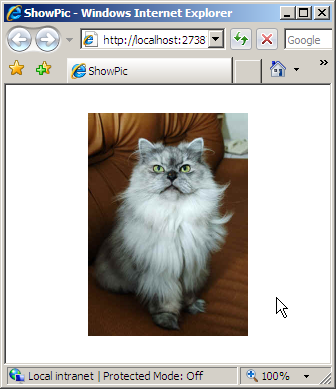
14.執行測試網頁,滑鼠未移到圖片上時,Image是標準大小

15.滑鼠移到圖片上方,將放大並旋轉
 5.設定圖片Layout
5.設定圖片Layout 6.Add state group
6.Add state group 7.Add state,做兩次,一個命名為Normal;一個命為Bigger (目前測試不能命中文,無法Run)
7.Add state,做兩次,一個命名為Normal;一個命為Bigger (目前測試不能命中文,無法Run)






沒有留言:
張貼留言