Tool:Visual Studio 2015 Update 3
OS:Windows 10
Bootstrap 3.3.7、jquery-1.10.2.js
在MVC5專案中使用Action動態回傳Bootstrap對話盒內容筆記。
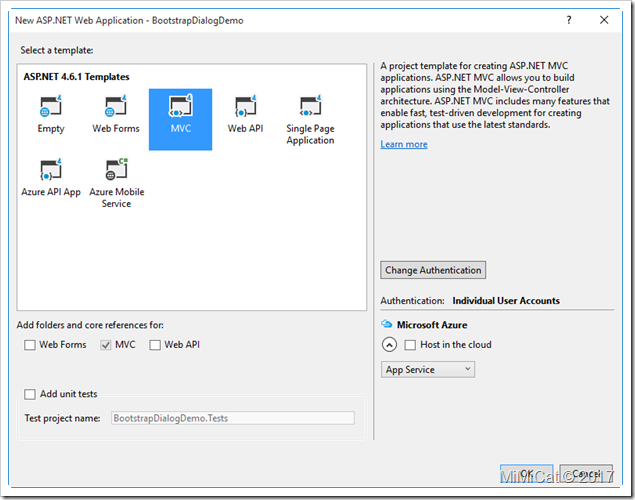
建立範本專案
範本專案預設搭載Bootstrap 3.0.0版,需要更新Bootstrap版本到3.3.7版 :
在HomeController加入Action:
public ActionResult _DialogContent()
{
return PartialView();
}
Add View
_DialogContent.cshtml程式如下,置放對話盒內容:
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">我是標題</h4>
</div>
<div class="modal-body">
我是對話盒 @DateTime.Now
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
修改Index.cshtml,按下超連結將開啟對話盒:
<a data-toggle="modal" href="/Home/_DialogContent" data-target="#myModalDialog">Click me</a>
<div class="modal fade text-center" id="myModalDialog">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
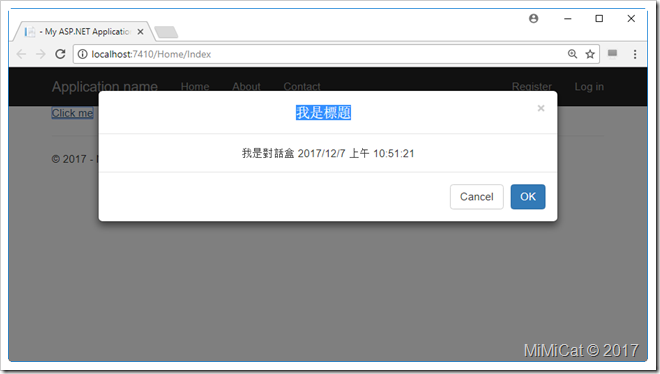
測試:
修改樣式,參考 https://www.bootply.com/s6x5oKLiDG
修改_Layout檔案,加入樣式
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<style>
.modal-header-info {
color: #fff;
padding: 9px 15px;
border-bottom: 1px solid #eee;
background-color: #5bc0de;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
</style>
</head>
修改_DialogContent.cshtml套用樣式
<div class="modal-header modal-header-info">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">我是標題</h4>
</div>
<div class="modal-body">
我是對話盒 @DateTime.Now
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">OK</button>
</div>
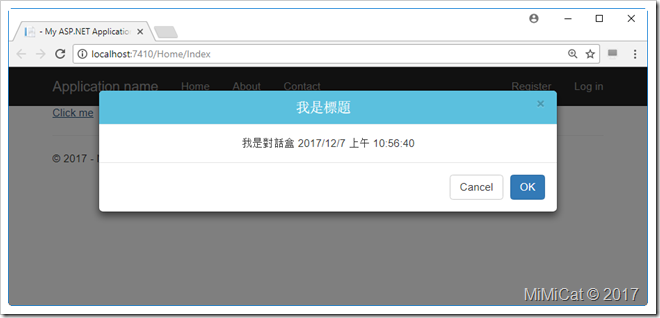
測試





沒有留言:
張貼留言