ASP.NET 4.5 提供bundling與minification功能
- bundling:將多個js或css打包成一個檔。
- minification:精簡化,移除不必要字元。
建立一個 ASP.NET Web Form專案來試看看
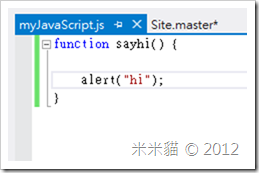
在scripts目錄加一個JS檔案:
在site.master <head>中加上引用js程式
<script src="Scripts/myJavaScript.js"></script>
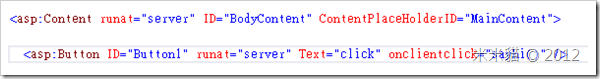
在 default.aspx呼叫sayhi():
<asp:Button ID="Button1" runat="server" Text="click" onclientclick="sayhi()" />
default.aspx看起來如:
按CTRL+F5執行,在ie10當你按下default.aspx中的Click按鈕,會正確叫用Javascript顯示hi訊息。
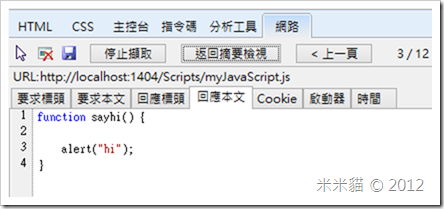
在ie10,按F12開啟除錯工具,點選網路頁->開始擷取
在ie10 按F5 refresh,此時可以看到 myJavaScript.js被下載下來,選"移至詳細檢視"
"回應本文"頁可以看到下載下來原始的JavaScript,含不必要之換行符號。
檢視site.master,有這麼一行,實際上專案中沒有bundles目錄!

檢視global.asax,有這樣的code:
檢視 BundleConfig.RegisterBundles程式碼:
在RegisterBundles最後加上:
bundles.Add(New ScriptBundle("~/bundles/myjs").Include(
"~/Scripts/myJavaScript.js"))
"~/Scripts/myJavaScript.js"))
移除site.master中引用myJavaScript.js的這一行
加上這行
<%: Scripts.Render("~/bundles/myjs") %>
按CTRL+F5執行,重試上述擷取步驟,可以撈到以下內容,使用bundling技術打包:
檢視回應本文,收到的是使用minification技術精簡化的結果。












沒有留言:
張貼留言