Tool:Visual Studio Enterprise 2017 15.7.1
SDK:.NET Core SDK 2.1.300 -RC1
OS:Windows 10
Other:ASP.NET Core Blazor Language Services
Blazor是一個新的.NET web framework,取代以網使用JavaScript語言,以WebAssembly標準為基礎,改用C#/Razor、HTML以建立執行在瀏覽器上的用戶端應用程式,有了Blazor就可以使用.NET進行全端開發(full stack web development)。
Browser + Razor = Blazor
是否有一天會取代掉JavaScript呢?讓我們看下去。
以下步驟為建立Blazor網站筆記。
安裝軟體
- Visual Studio 2017 需更新到15.7以上版本
- 下載並安裝 .NET Core 2.1.3 SDK RC1 或以上版本:
- 下載 ASP.NET Core Blazor Language Services:
建立網站
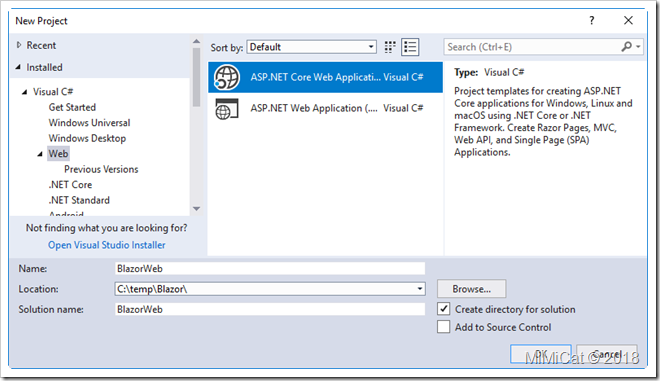
環境安裝完成後便可以利用Visual Studio 2017 建立一個ASP.NET Core Web Applicaion,BlazorWeb:
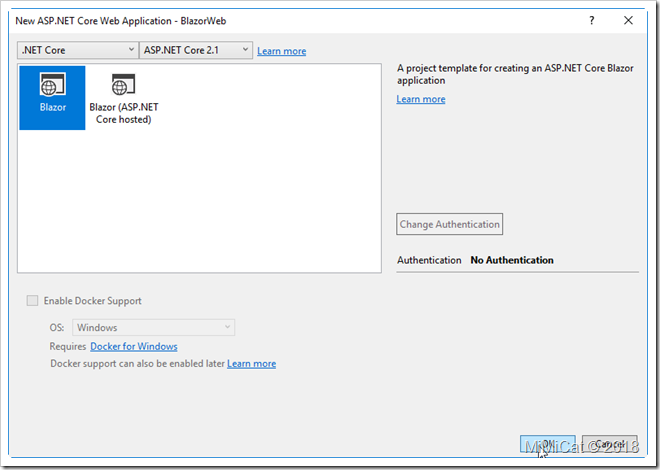
選ASP.NET Core 2.1最新版,選Blazor範本專案:
建立的範本網站結構如下:
Pages資料夾下的Index.cshtml是網站首頁。按CTRL + F5執行網站,VS便會啟動Web Host:
在瀏覽器中便可看到首頁如下:
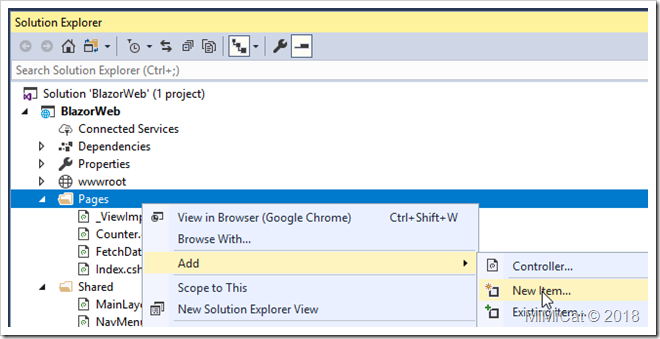
停止程式執行。讓我們寫個Hello程式,加入一個Razor View:
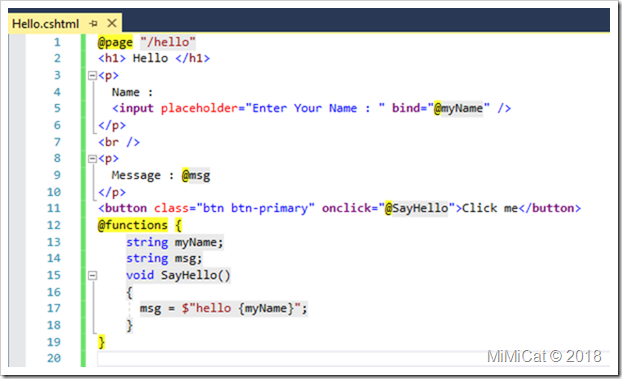
加入以下程式碼:
@page "/hello"
<h1> Hello </h1>
<p>
Name :
<input placeholder="Enter Your Name : " bind="@myName" />
</p>
<br />
<p>
Message : @msg
</p>
<button class="btn btn-primary" onclick="@SayHello">Click me</button>
@functions {
string myName;
string msg;
void SayHello()
{
msg = $"hello {myName}";
}
}
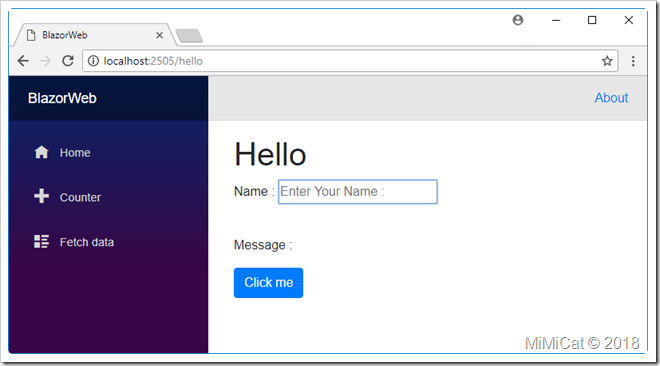
按CTRL+F5執行網站,在瀏覽器輸入Url : http://localhost:2505/hello
網頁中會包含一個文字方塊,與一個按鈕:
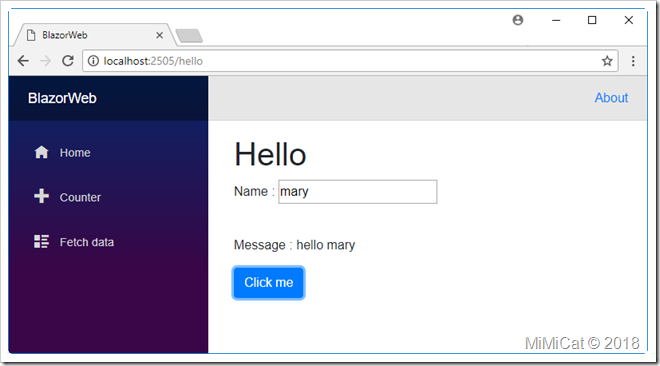
輸入名字按下按鈕就可以看到訊息:
參考資源














沒有留言:
張貼留言