Tool:Visual Studio Enterprise 2017 15.7.1
SDK:.NET Core SDK 2.1.300 -RC1
OS:Windows 10
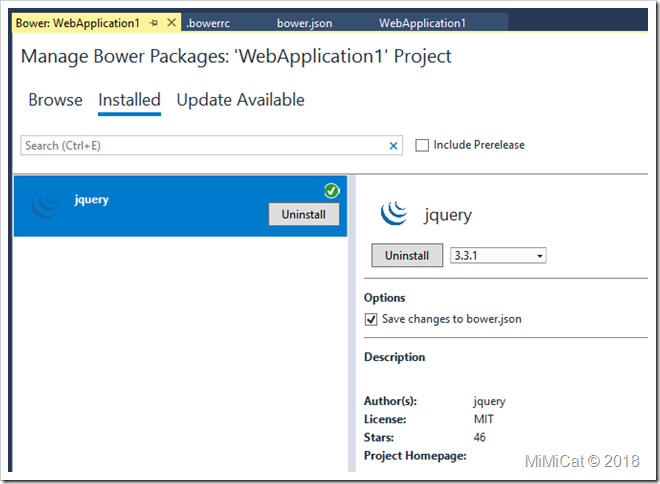
最近更新Visual Studio Enterprise 2017 到15.7.1版之後,發現在Visual Studio 2017之中已經不提供新增Bower Configuration File範本,找不到在15.5.1版中"Manage Bower Packages",新增"Bower Configuration File" 這些選項或畫面:
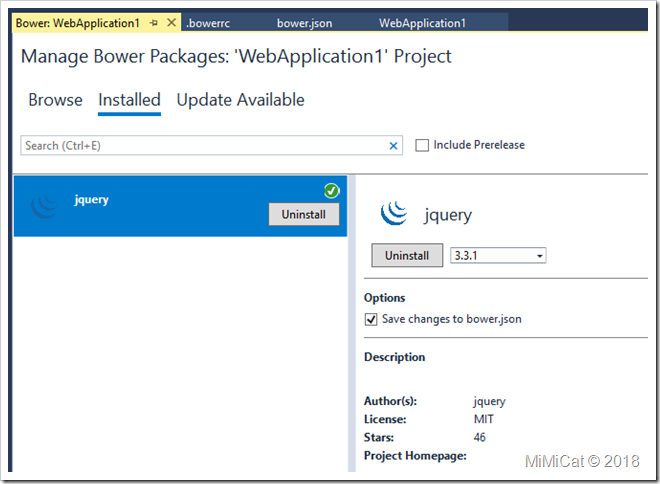
也找不到15.5.1版之前 Manage Bower Packages畫面了:
根據Bower Twitter 的訊息,Bower將要 “deprecated”,也建議將舊專案轉換,改用Yarn或Webpack 2來管理前端套件,關於移轉訊息可以參考官方文件:
https://bower.io/blog/2017/how-to-migrate-away-from-bower/
未來微軟將會推出一個名為Library Manager工具以在Visual Studio管理前端套件。Library Manager(簡稱LibMan)未來將會取代Bower與npm的工作。Library Manager的資訊可參閱 :
而現下的Visual Studio 15.7.1 版的專案若要使用Bower該如何是好? 可參考以下步驟:
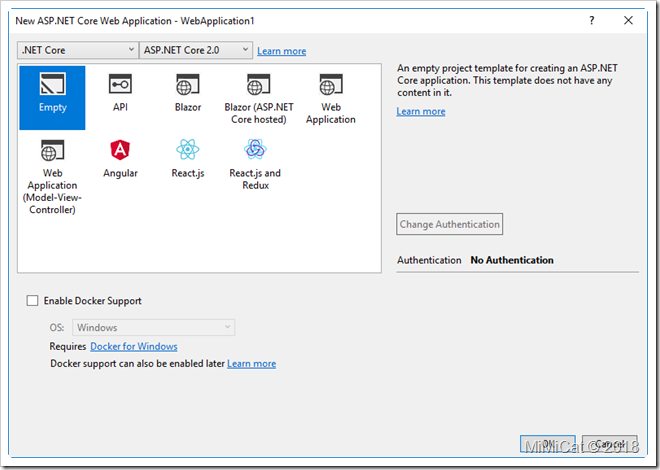
建立一個空白ASP.NET Core Web Application:
選取Empty範本:
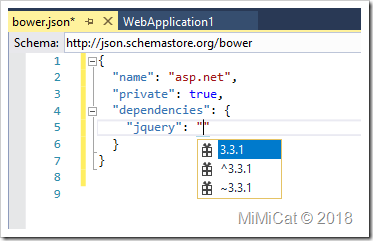
在專案中加入一個JSON File,命名為bower.json:
直接編寫設定,還好IntelliSense還沒有消失:
檔案內容參考如下:
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "3.3.1"
}
}
預設會將套件安裝在隱藏資料夾中,雖不滿意,但可接受。
若要讓Bower將套件安裝在指定資料夾,可以在加入套件之前,先在專案中加入一個名為".bowerrc"的文字檔案,並加入以下設定:
{
"directory": "wwwroot/lib"
}
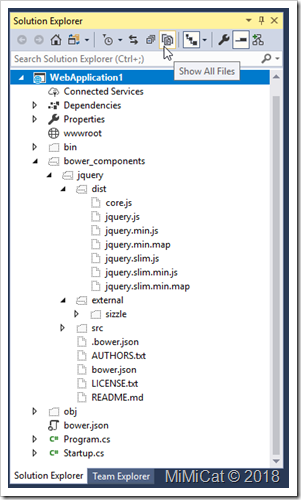
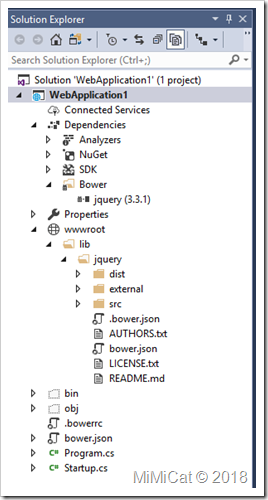
如此便可安裝在指定的資料夾,參考下圖:
基本上專案中只要有名為".bowerrc"的文字檔案 (不一定要有bower.json檔),Visual Studio 專案就會出現 Manage Bower Packages選項可選:










沒有留言:
張貼留言