Tool:Visual Studio Code 1.4.0
OS:Windows 10
Node.js 6.x、ECMAScript 2015
本文介紹如何使用Visual Studio Code和Node.js執行ECMAScript 2015程式。
使用Integrated Terminal執行
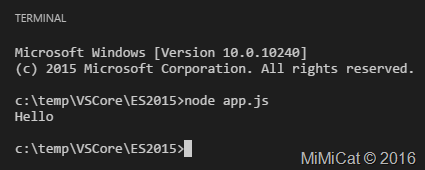
第一種方式,View > Integrated Terminal,輸入 “node javascript檔案名稱"
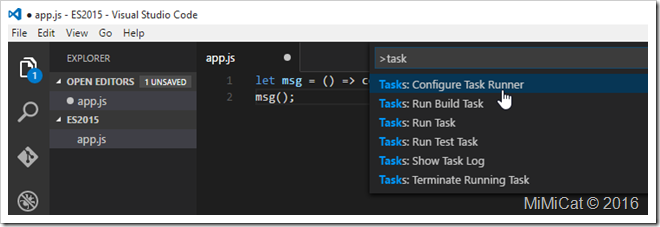
使用Task執行
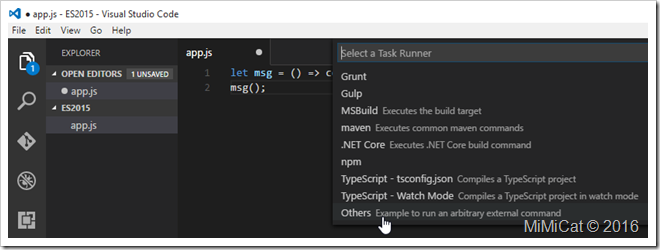
第二種方式,開啟 Command Palette (Ctrl+Shift+P),選取”Tasks:Configure Task Runner”
選"Other”

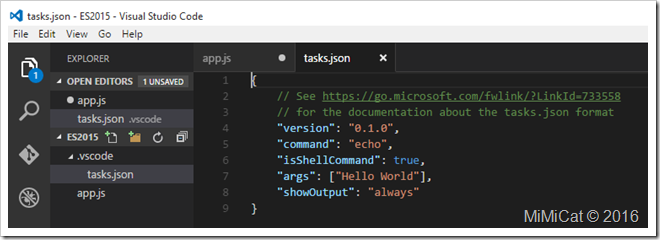
工具會自動產生tasks.json檔案:
修改檔案內容,設定一個command名稱,與參數:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "node",
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "always"
}
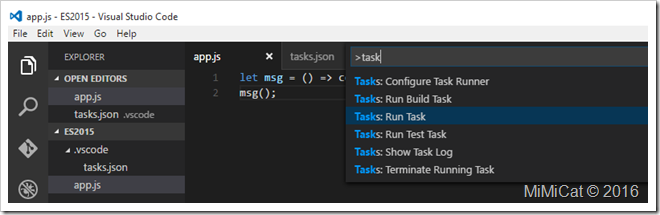
Command Palette (Ctrl+Shift+P) ,選Tasks: Run Task
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "node",
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "always"
}

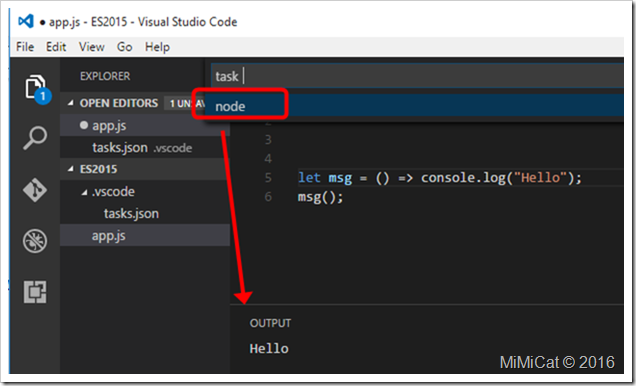
選取Command,執行結果會出現在OUTPUT視窗

或者使用Quick Open (Ctrl+P) ,輸task node就可以執行Task

設定快速鍵執行Task
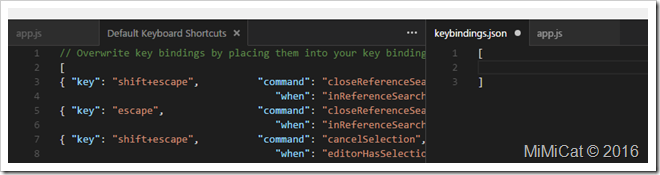
File > Preferences > Keyboard,開啟keybindings.json,視窗左邊是預設的快速鍵,右方可以自訂自己喜歡的快速鍵
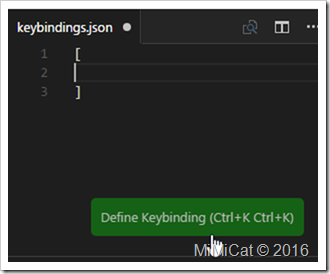
按下右方下方的DefinKeybinding, 設定快速鍵

按下想要使用的快速鍵組合鍵,如alt+r

工具會自動產生key的設定 ,指定command如下
[
{
"key": "alt+r",
"command": "workbench.action.tasks.runTask",
"when": "editorTextFocus"
}
]
爾後就可以按alt+ r,再選取node指令來執行,預設可以按CTRL+SHIFT+U開、關OUTPUT視窗{
"key": "alt+r",
"command": "workbench.action.tasks.runTask",
"when": "editorTextFocus"
}
]

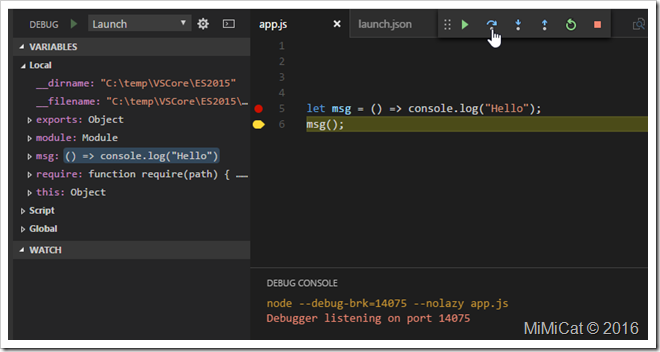
使用除錯工具執行
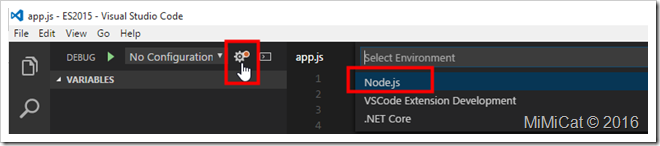
點選View Bar上
設定執行環境為node.js,工具會自動產生launch.json檔案

接著就可以在程式中設定中斷點,單步執行

使用Code Runner執行
View > Extensions安裝Code Runner
然後啟用

可以直接按右鍵,選"RUN Code",執行JavaScript檔案的內容,或選取部分程式碼,再執行

執行結果會輸出在OUTPUT視窗


沒有留言:
張貼留言