Tool:Visual Studio 2013 Ultimate Update 4 、RouteMagic
OS:Windows 8.1
ASP.NET MVC 5
預設MVC的路由是利用程式來設定,因此無法在網站的執行階段動態修改路由。若要動態修改路由,可試試RouteMagic套件。
使用MVC5範本專案來做說明:
使用Nuget下載RouteMagic套件:
在App_Start資料夾新增一個Routes.cs檔案:
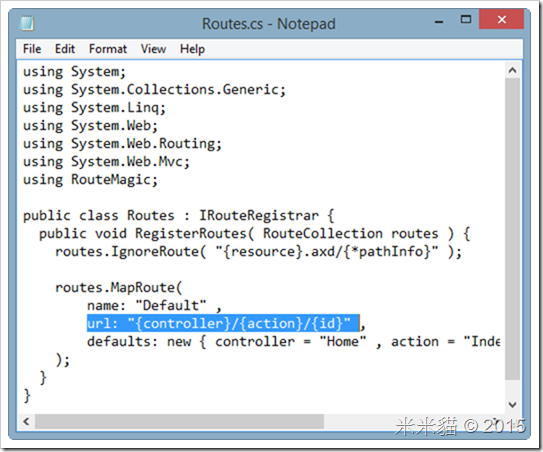
在Routes .cs檔案中,加入以下程式碼,設定路由的URL為{action}/{controller}/{id},(注意類別名稱需為Routes,且不要移除類別預設所在的namespace ):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Routing;
using System.Web.Mvc;
using RouteMagic;
public class Routes : IRouteRegistrar {
public void RegisterRoutes( RouteCollection routes ) {
routes.IgnoreRoute( "{resource}.axd/{*pathInfo}" );
routes.MapRoute(
name: "Default" ,
url: "{action}/{controller}/{id}" ,
defaults: new { controller = "Home" , action = "Index" , id = UrlParameter.Optional }
);
}
}
利用屬性視窗設定Routes.cs檔案的Build Action為Content,這樣在編譯網站程式時,會忽略掉這個檔案,檔案中的程式會在執行階段動態編譯:
修改Global.asax.cs檔案,改用RegisterRoutes擴充方法指定檔案所在路徑:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using RouteMagic;
namespace WebApplication3 {
public class MvcApplication : System.Web.HttpApplication {
protected void Application_Start( ) {
AreaRegistration.RegisterAllAreas( );
FilterConfig.RegisterGlobalFilters( GlobalFilters.Filters );
RouteTable.Routes.RegisterRoutes( "~/App_Start/Routes.cs" );
BundleConfig.RegisterBundles( BundleTable.Bundles );
}
}
}
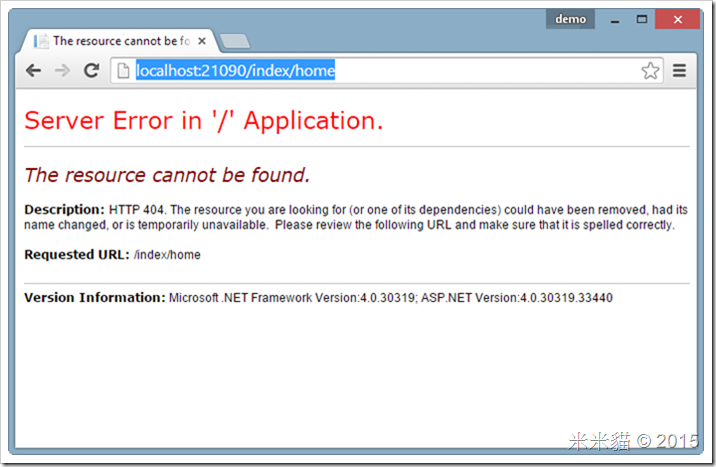
執行網站測試 http://localhost:21090/index/home,路由正確啟用
使用Notepad.exe修改路由URL為"{controller}/{action}/{id}",並存檔
此時重新整理網頁,index/home 路由,就會馬上出現錯誤:
改用正確的URL home/index,新路由馬上生效了。








沒有留言:
張貼留言