Tool:Visual Studio 2013 Ultimate Update 4 、SideWaffle Extension
OS:Windows 8.1
ASP.NET MVC 5
在《客製化MVC Scaffolding Template》這篇文章中介紹到如何在MVC專案中客製化View,預設Visual Studio 2013安裝完成之後,範本檔案是放在以下資料夾:
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates
若是MVCView的範本則是放在此資料夾:
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView
修改此處的範本將套用到所有MVC網站。
針對個別專案,除了《客製化MVC Scaffolding Template》這篇文章中介紹的方法之外,若要在專案中加入自訂範本檔,可以使用SideWaffle擴充套件,這個擴充套件可以加入設計網站時常用的範本檔案,像Favicon .ico 、Robots.txt 、Angular 套件等等,完整清單可參考http://sidewaffle.com/
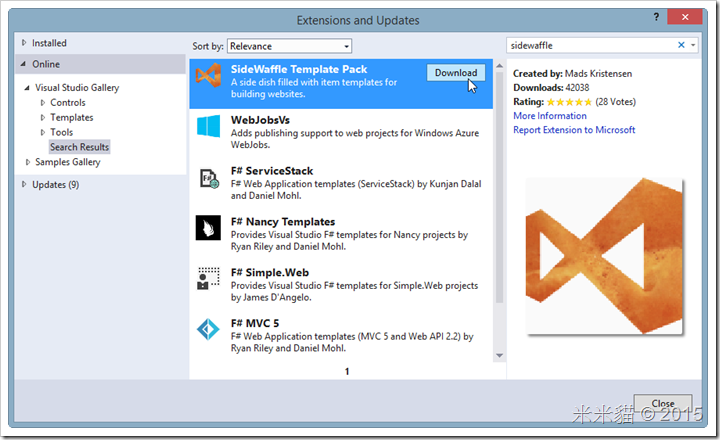
在Visual Studio 2013之中,可以直接下載安裝套件:
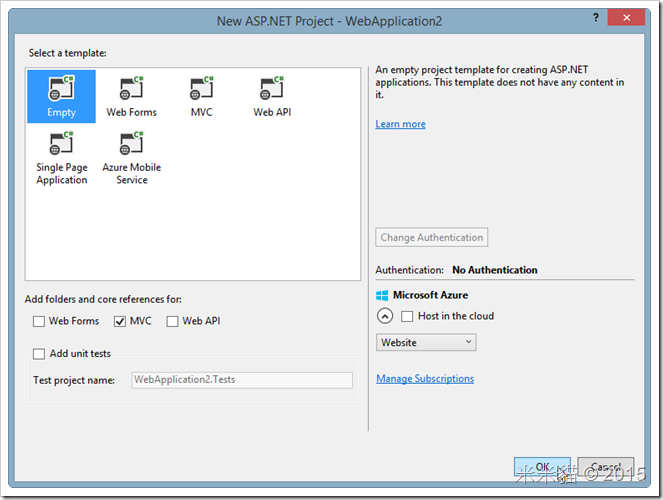
建立一個MVC專案:
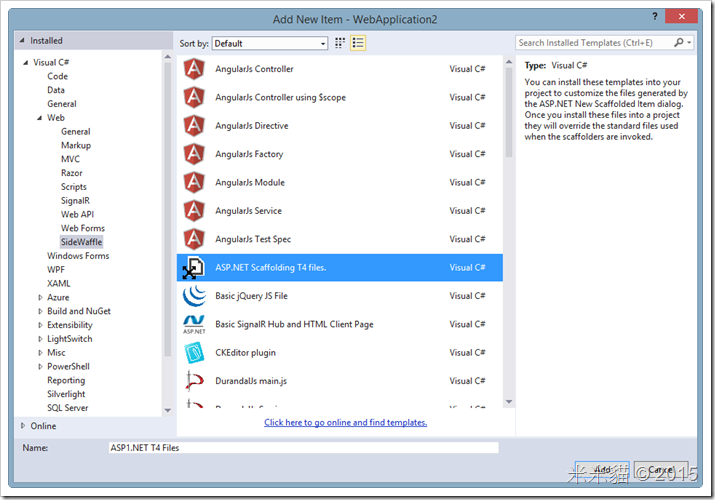
後續在Visual Studio 2013專案中,新增項目時,便多一個SideWaffle分類可以選擇,我們可以加入「ASP.NET Scaffolding T4 files」樣版到專案:
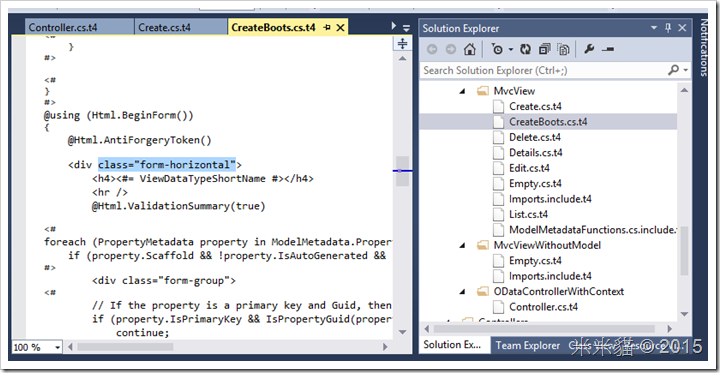
專案中就會加入CodeTemplates資料夾,以及所有的範本檔
接著假設我們要有兩個MVC Create範本,一個包含Bootstrap的class設定,一個不含。複製Create.cs.t4(不含Bootstrap class),設定檔名為CreateBoots.cs.t4(含Bootstrap class)。
Create.cs.t4檔案去除Bootstrap相關的所有class定義,而CreateBoots.t4檔案中則保留原來的class定義:
後續在新增View時,就可以自由選擇要使用套用Bootsrap的CreateBoots樣版,或是不套用BootStrap的Create樣版了:






沒有留言:
張貼留言