Tool: Visual Studio 2012
OS: Windows 8
使用jQuery或AJAX呼叫WCF服務時,可以透過webHttpEndpoint ,開放Help Page,提供給開發人員參考。
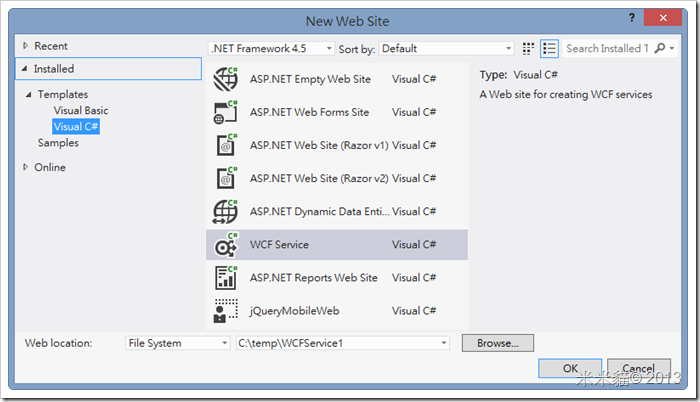
- 設定方式,以VS2012建立的WCF Service範本專案為例:
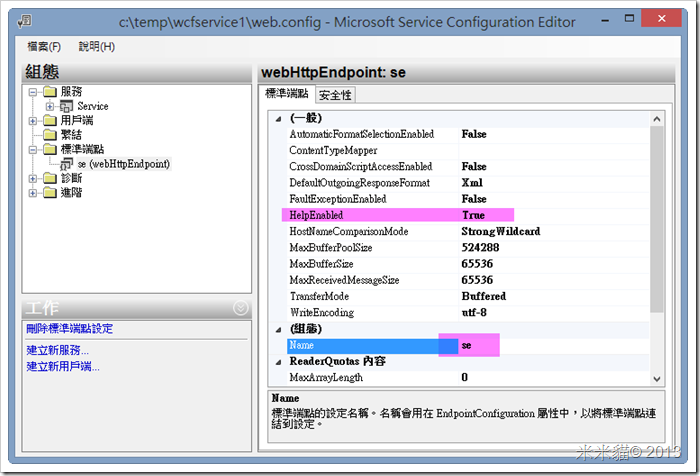
- 新增webHttpEndpoint
- 啟用help page
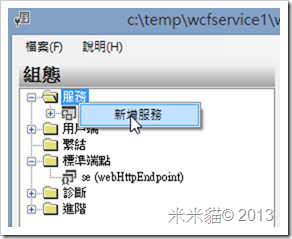
- 設定服務
- 新增endpoint
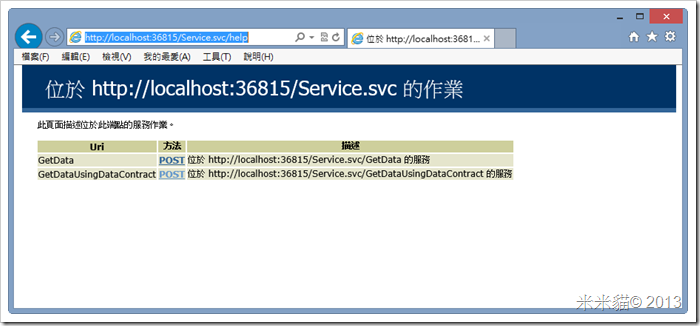
- 在browser執行service,url後方加上"help"
http://localhost:36815/Service.svc/help
- 就可以看到說明頁
web.config檔案設定
<?xml version="1.0"?>
<configuration>
<appSettings>
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true" />
</appSettings>
<system.web>
<compilation debug="false" targetFramework="4.5" />
<httpRuntime targetFramework="4.5"/>
</system.web>
<system.serviceModel>
<services>
<service name="Service">
<endpoint contract="IService" kind="webHttpEndpoint" endpointConfiguration="se" />
</service>
</services>
<standardEndpoints>
<webHttpEndpoint>
<standardEndpoint name="se" helpEnabled="true" />
</webHttpEndpoint>
</standardEndpoints>
<behaviors>
<serviceBehaviors>
<behavior>
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true"/>
<serviceDebug includeExceptionDetailInFaults="false"/>
</behavior>
</serviceBehaviors>
</behaviors>
<protocolMapping>
<remove scheme="http" />
<add scheme="http" binding="wsHttpBinding" />
<add scheme="https" binding="basicHttpsBinding" />
</protocolMapping>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" multipleSiteBindingsEnabled="true" />
</system.serviceModel>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
<directoryBrowse enabled="true"/>
</system.webServer>
</configuration>
<configuration>
<appSettings>
<add key="aspnet:UseTaskFriendlySynchronizationContext" value="true" />
</appSettings>
<system.web>
<compilation debug="false" targetFramework="4.5" />
<httpRuntime targetFramework="4.5"/>
</system.web>
<system.serviceModel>
<services>
<service name="Service">
<endpoint contract="IService" kind="webHttpEndpoint" endpointConfiguration="se" />
</service>
</services>
<standardEndpoints>
<webHttpEndpoint>
<standardEndpoint name="se" helpEnabled="true" />
</webHttpEndpoint>
</standardEndpoints>
<behaviors>
<serviceBehaviors>
<behavior>
<serviceMetadata httpGetEnabled="true" httpsGetEnabled="true"/>
<serviceDebug includeExceptionDetailInFaults="false"/>
</behavior>
</serviceBehaviors>
</behaviors>
<protocolMapping>
<remove scheme="http" />
<add scheme="http" binding="wsHttpBinding" />
<add scheme="https" binding="basicHttpsBinding" />
</protocolMapping>
<serviceHostingEnvironment aspNetCompatibilityEnabled="true" multipleSiteBindingsEnabled="true" />
</system.serviceModel>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
<directoryBrowse enabled="true"/>
</system.webServer>
</configuration>










沒有留言:
張貼留言