若不想要使用內建的jQuery Mobile的按鈕圖示,也不想要自己設計,可以到此網站下載更多現成的圖示
http://www.andymatthews.net/code/jquery-mobile-icon-pack/
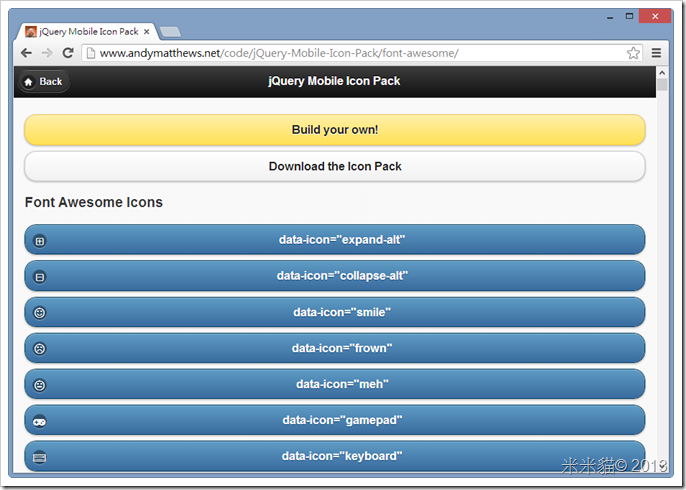
預設有兩套圖示可使用:Font Awesome Icons與Origonal Icons,使用方式差不多,以下以Font Awesome Icons為例:
http://www.andymatthews.net/code/jQuery-Mobile-Icon-Pack/font-awesome/
點選畫面上的 "Download the Icon Pack"下載zip檔案
跳到此頁面,選擇"download it”
解壓縮下載的zip檔案,將font、Images目錄,以及jqm-icon-pack-fa.css加入自己的jQuery Mobile網站
在jQuery Mobile網頁,引用jqm-icon-pack-fa.css,每一個button設定自己喜歡的data-icon attribute
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="Content/jquery.mobile-1.3.1.min.css" rel="stylesheet" />
<link href="Content/jqm-icon-pack-fa.css" rel="stylesheet" />
<script src="Scripts/jquery-2.0.2.js"></script>
<script src="Scripts/jquery.mobile-1.3.1.min.js"></script>
</head>
<body>
<div data-role="page" id="Page1">
<div data-role="header" data-position="fixed">
<h1>jQuery Mobile</h1>
</div>
<!-- /header -->
<div data-role="content">
</div>
<!-- /content -->
<div data-role="footer" data-theme="d" class="ui-bar">
<div>
<a data-role="button" data-icon="hand-left">新增</a>
<a data-role="button" data-icon="hand-right">移除</a>
<a data-role="button" data-icon="hand-up">上一筆</a>
<a data-role="button" data-icon="hand-down">上一筆</a>
</div>
</div>
<!-- /footer -->
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="Content/jquery.mobile-1.3.1.min.css" rel="stylesheet" />
<link href="Content/jqm-icon-pack-fa.css" rel="stylesheet" />
<script src="Scripts/jquery-2.0.2.js"></script>
<script src="Scripts/jquery.mobile-1.3.1.min.js"></script>
</head>
<body>
<div data-role="page" id="Page1">
<div data-role="header" data-position="fixed">
<h1>jQuery Mobile</h1>
</div>
<!-- /header -->
<div data-role="content">
</div>
<!-- /content -->
<div data-role="footer" data-theme="d" class="ui-bar">
<div>
<a data-role="button" data-icon="hand-left">新增</a>
<a data-role="button" data-icon="hand-right">移除</a>
<a data-role="button" data-icon="hand-up">上一筆</a>
<a data-role="button" data-icon="hand-down">上一筆</a>
</div>
</div>
<!-- /footer -->
</div>
</body>
</html>
執行的效果:
您也可以挑選喜歡的圖示,打包後下載:http://jqmiconpack.andymatthews.net/#/





沒有留言:
張貼留言