Tool:Visual Studio 2013 Ultimate Update 3
OS:Windows 8.1
ASP.NET MVC 5
在Visual Studio 2013建立MVC5專案時,若使用預設的Scaffolding Template產生出來的View,都會直接套用Bootstrap 樣式,這對於不使用Bootstrap的專案而言,有點困擾,你可以選擇客製化Scaffolding Template。
以下是客製化Scaffolding Template步驟:
- New – Empty -MVC專案
- 使用NuGet下載套件
- 專案中會新增CodeTemplates,以修改新增資料的Create View為例:
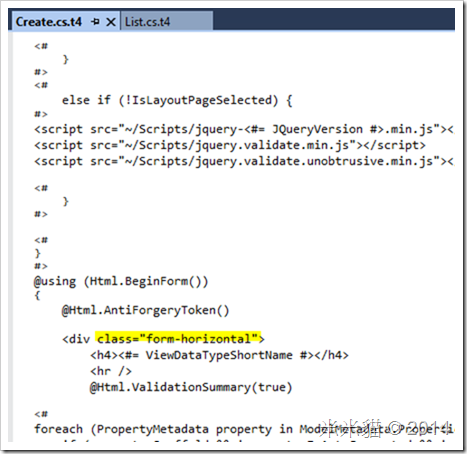
- 開啟Create.cs.t4檔案,將程式中,class的設定全數移除:
- 在Models資料夾,加個Model測試
public class Employee {
public virtual int EmployeeID { get; set; }
public virtual string Name { get; set; }
}
}
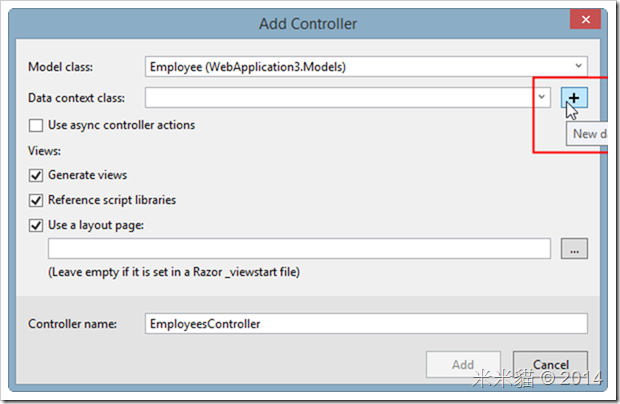
- 新增一個MVC5 Controller
- 設定Model與新增DataContext:
- 產生出來的Create.cshtml View,其標籤就沒有class的設定了,參考如下
@model WebApplication3.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div>
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true)
<div>
@Html.LabelFor(model => model.Name)
<div>
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<div >
<div >
<input type="submit" value="Create" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>







沒有留言:
張貼留言