Tool:Visual Studio 2013 Ultimate
OS:Windows Server 2012
.NET Framework : 4.5.1
這是自ASP.NET4.5版就新增的新功能,在ASP.NET Web Forms網站之中,可以利用ScriptManager來管理JavaScript,例如jQuery,讓引用更方便。
- 建立一個Web Site
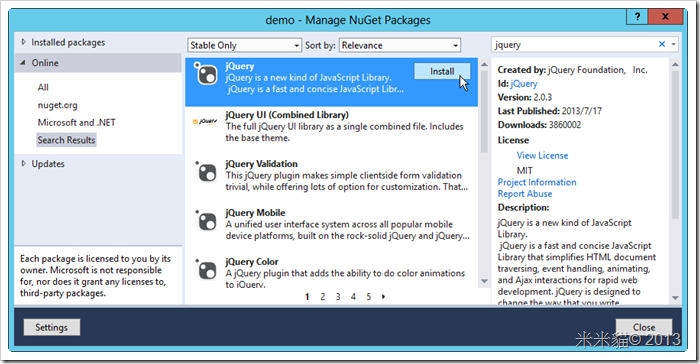
- 使用NuGet下載jQuery,目前版本2.0.3
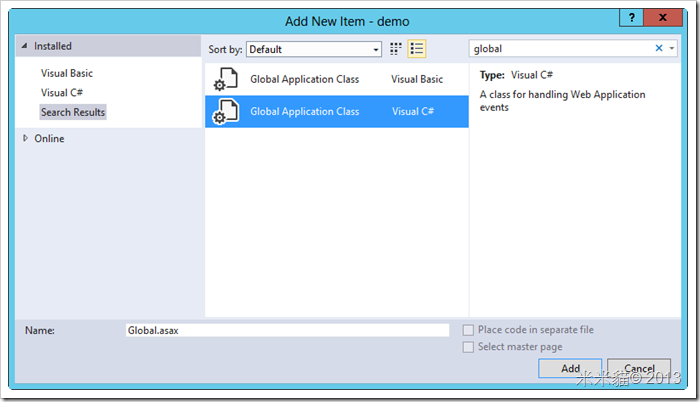
- 加入Global Application Class
- Add Code:
void Application_Start ( object sender , EventArgs e ) {
// Code that runs on application startup
ScriptManager.ScriptResourceMapping.AddDefinition (
"jquery" ,
new ScriptResourceDefinition {
Path = "~/Scripts/jquery-2.0.3.min.js" ,
DebugPath = "~/Scripts/jquery-2.0.3.js" ,
} );
}
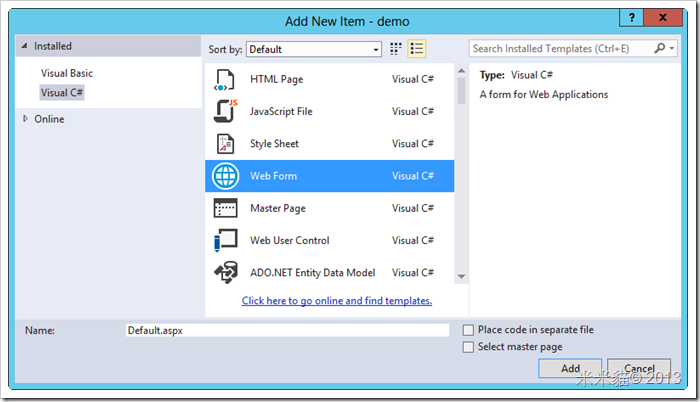
- 加入ASPX
- 加入ScriptManager,引用jQuery,後續就可以直接使用jQuey程式碼。若web.config中設定debug為true,則下載jquery-2.0.3.js,若設定debug為false,則下載jquery-2.0.3.min.js
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Name="jquery" />
</Scripts>
</asp:ScriptManager>
</div>
</form>
<script>
$(function () {
alert('Hello from jQuery');
});
</script>
</body>
</html>
- 使用Chrome Browser Test,一執行ASPX就會執行jQuery 程式碼,按F12開啟Chrome除錯工具,檢視,下載的是min版本,因debug設為false
- 將debug設為true,則重新refresh,下載的是除錯版
- 改用CDN,修改global.asax,加入CdnPath與CdnDebugPath:
// Code that runs on application startup
ScriptManager.ScriptResourceMapping.AddDefinition (
"jquery" ,
new ScriptResourceDefinition {
Path = "~/Scripts/jquery-2.0.3.min.js" ,
DebugPath = "~/Scripts/jquery-2.0.3.js" ,
CdnPath = http://code.jquery.com/jquery-2.0.3.min.js,
CdnDebugPath = http://code.jquery.com/jquery-2.0.3.js
} );
}
- ScriptManager啟用CDN,EnableCdn="true"
<%@ Page Language="C#" %>
<!DOCTYPE html>
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" EnableCdn="true">
<Scripts>
<asp:ScriptReference Name="jquery" />
</Scripts>
</asp:ScriptManager>
</div>
</form>
<script>
$(function () {
alert('Hello from jQuery');
});
</script>
</body>
</html>
- 重新執行網頁,檔案便從CDN下載,
- 若CDN上的Script無法下載下來,想要改用本機的script時,可以使用LoadSuccessExpression 設定一個運算式(Expression),用來偵測CDN上的JavaScript是否成功下載,例如修改global.asax,設定錯誤的CDN路徑,並加上判斷式
// Code that runs on application startup
ScriptManager.ScriptResourceMapping.AddDefinition (
"jquery" ,
new ScriptResourceDefinition {
Path = "~/Scripts/jquery-2.0.3.min.js" ,
DebugPath = "~/Scripts/jquery-2.0.3.js" ,
CdnPath = "http://code.jquery.com/jquery-2.0.3.minxxx.js" ,
CdnDebugPath = "http://code.jquery.com/jquery-2.0.3xxx.js",
LoadSuccessExpression="typeof(window.jQuery) !== 'undefined'"
} );
}
- 執行時,CDN下載錯誤,則自動從Script下載








沒有留言:
張貼留言