使用 knockout 可以很容易地建立網頁的UI介面,並設定HTML項目的資料繫結
官網在knockout
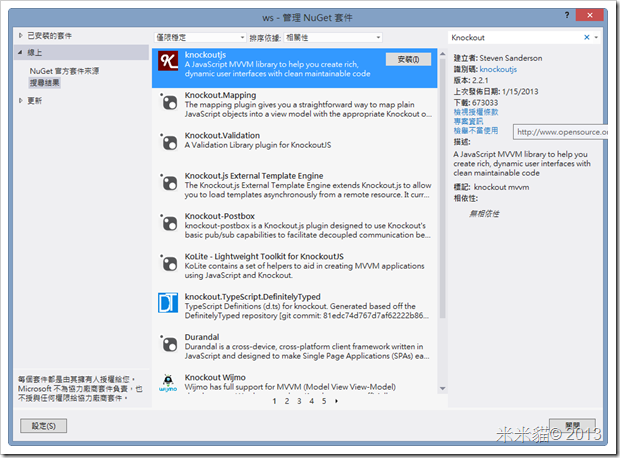
在VS2012 ASP.NET 網站中,可以使用NuGet下載
順便下載jQuery
加入HTML網頁
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-2.0.1.js"></script>
<script src="Scripts/knockout-2.2.1.js"></script>
<script>
$(document).ready(function () {
var emp = {
id: 1,
name: "mary",
age: 30
};
ko.applyBindings(emp);
});
</script>
</head>
<body>
員工編號:
<div data-bind="text: id"></div>
<div>名稱:</div>
<input data-bind="value: name" />
<div>年齡:</div>
<input data-bind="value: age" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-2.0.1.js"></script>
<script src="Scripts/knockout-2.2.1.js"></script>
<script>
$(document).ready(function () {
var emp = {
id: 1,
name: "mary",
age: 30
};
ko.applyBindings(emp);
});
</script>
</head>
<body>
員工編號:
<div data-bind="text: id"></div>
<div>名稱:</div>
<input data-bind="value: name" />
<div>年齡:</div>
<input data-bind="value: age" />
</body>
</html>
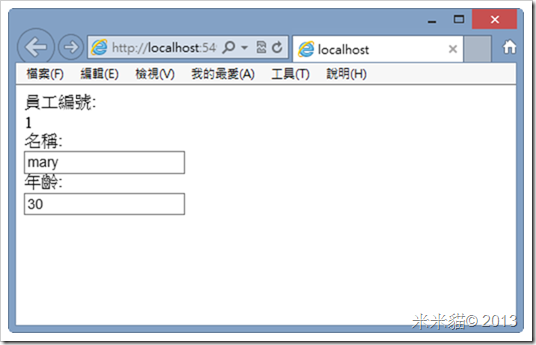
網頁呈現的效果



沒有留言:
張貼留言