若要使用CSS3 @font-face功能下載字型檔案到用戶端,可以
- 先連到以下網站,將字型轉換成能在Web中使用的格式
- 選取本機字型檔,下載zip檔案
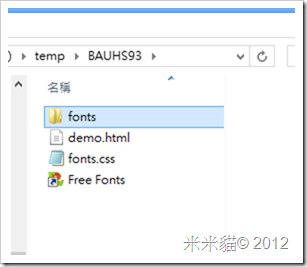
- 解壓縮zip檔案,其中有一個css檔案,與一個fonts目錄
- fonts目錄包含許多格式的檔案,提供給不同的Browser使用
- 開啟fonts.css檔案,有使用此字型檔案的範例:
@font-face {
font-family: 'Conv_BAUHS93';
src: url('fonts/BAUHS93.eot');
src: local('☺'), url('fonts/BAUHS93.woff') format('woff'), url('fonts/BAUHS93.ttf') format('truetype'), url('fonts/BAUHS93.svg') format('svg');
font-weight: normal;
font-style: normal;
}
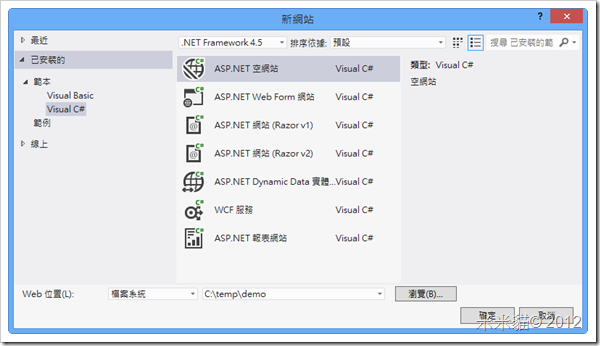
- 使用VS2012建立一個ASP.NET Empty Web Site
- 將Fonts目錄與fonts.css加入Web Site
- 加入一個HTML檔案
- 加入HTML,使用fonts.css
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="fonts.css" rel="stylesheet" />
<style>
h1 {
font-family: 'Conv_BAUHS93';
}
</style>
</head>
<body>
<h1>This is a demo</h1>
</body>
</html>
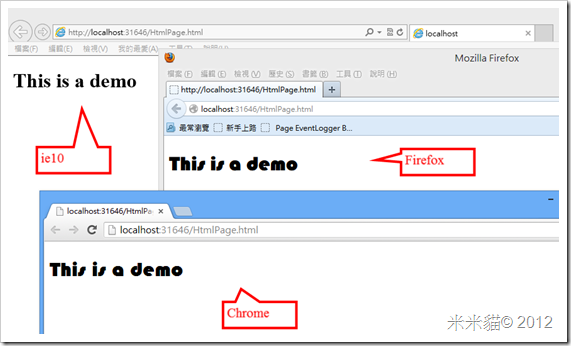
- 設定VS2012執行時同時啟用三個Browser
- 按CTRL選多個Browser,按"設定為預設值",然後按"瀏覽"
- 程式會自動run在三個browser中,但….ie10,不work…不正常啊
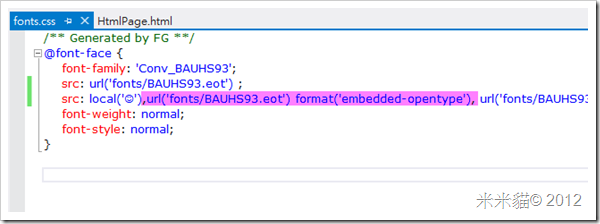
- 手動修改CSS,加上這段反白的設定
code:
@font-face {
font-family: 'Conv_BAUHS93';
src: url('fonts/BAUHS93.eot') ;
src: local('☺'),url('fonts/BAUHS93.eot') format('embedded-opentype'), url('fonts/BAUHS93.woff') format('woff'), url('fonts/BAUHS93.ttf') format('truetype'), url('fonts/BAUHS93.svg') format('svg');
font-weight: normal;
font-style: normal;
}
font-family: 'Conv_BAUHS93';
src: url('fonts/BAUHS93.eot') ;
src: local('☺'),url('fonts/BAUHS93.eot') format('embedded-opentype'), url('fonts/BAUHS93.woff') format('woff'), url('fonts/BAUHS93.ttf') format('truetype'), url('fonts/BAUHS93.svg') format('svg');
font-weight: normal;
font-style: normal;
}
- 再次執行,這回就正常了!!











沒有留言:
張貼留言