以下說明如何使用Visual Studio 2012 ,ASP.NET MVC 4 行動裝置範本設計第一個jQuery Mobile範例
1.Create Web AP
2.
3.在Models 目錄下加一個Employee Class:
4.Employee Class:
namespace MvcApplication6.Models {
public class Employee {
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
5.在Controllers目錄下加一個EmployeeController:
6.在EmployeeController使用GET的Create action 建立Create View:
7.修改有標示HttpPost的Create action:
[HttpPost]
public ActionResult Create( Employee model ) {
try {
// TODO: Add insert logic here
return View( "Result" , model );
} catch {
return View();
}
}
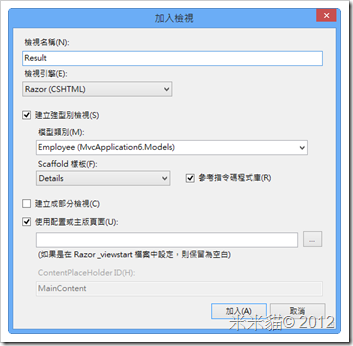
8.在上述步驟程式上方,按右鍵,建立Result View
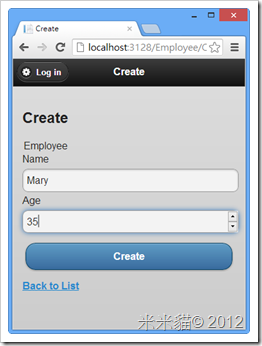
9.按F5執行,URL輸入Employee/Create:
10.執行畫面:
按Create效果
11.在模擬器上效果。











沒有留言:
張貼留言