ASP.NET Web API是一個建立HTTP服務的架構 (framework),本文介紹如何撰寫一個簡單的ASP.NET Web API程式。
本文開發工具 : Visual Studio 11 Beta & .NET Framework 4.5
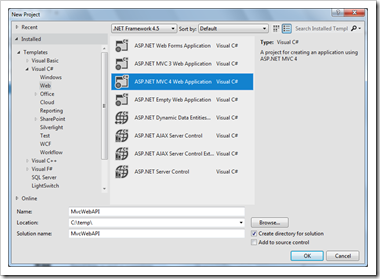
- 建立一個ASP.NET MVC 4 Web Application專案
- 選取Web API範本
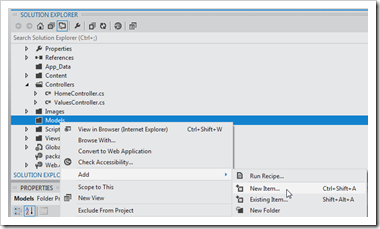
- 在Models目錄新增一個類別
- 將類別命名為Employee
- Employee程式碼
{
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
- 新增一個Controller
- 設定名稱為EmployeesController
- 程式
using MvcWebAPI.Models;
namespace MvcWebAPI.Controllers
{
public class EmployeesController : ApiController
{
List<Employee> employees = new List<Employee>{
new Employee() {ID=1,Name="Mary",Age=30},
new Employee() {ID=2,Name="Anne",Age=40},
new Employee() {ID=3,Name="Cherry",Age=50},
new Employee() {ID=4,Name="Candy",Age=34}
};
public IEnumerable<Employee> GetEmployees ( )
{
return employees;
}
}
}
- 修改Index.cshtml,利用jQuery取回JSON格式的Employee清單
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>ASP.NET Web API</title>
<script src="Scripts/jquery-1.6.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("api/employees",
function (data) {
$('#emp').empty();
$.each(data, function (key, val) {
$('<li/>', { html: val.Name }).appendTo($('#emp'));
});
});
});
</script>
</head><body>
<div id="emp">
</div>
</body>
</html>
- 按F5執行







2 則留言:
web api 可用visual studio 2012發佈到IIS上嗎?
試過了,沒問題喔,參考http://vmiv.blogspot.tw/2013/04/publish-aspnet-web-api-to-iis8.html
張貼留言