Visual Studio 11 Developer Preview為ASP.NET 4.5 MVC提供新範本,可以使用Razor語法建立View
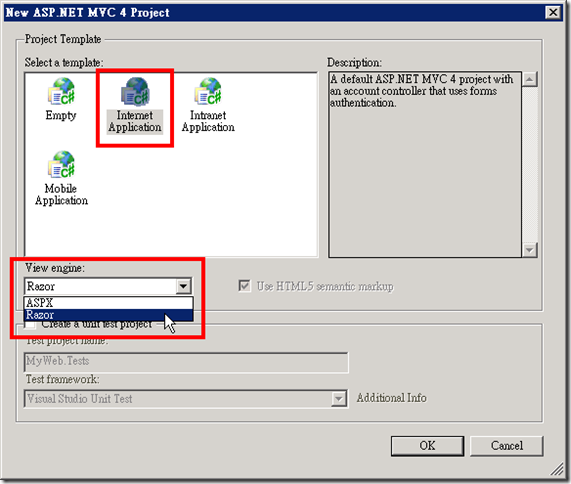
- 建一個專案

- 選用Razor

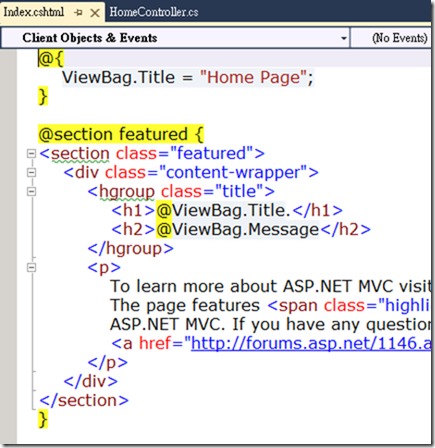
建立專案後,預設Index View中就使用了Razor 語法

按F5便可執行範例站台

Visual Studio 11 Developer Preview建立網站程式時,可以透過新的View引擎來撰寫網頁。例如在Visual Studio 11 Developer Preview建立網站時,直接選取支援Razor語法的範本:
建立Razor語法的網頁,附檔名是cshtml (本例採用C# 專案),在專案中可以加入支援Razor的網頁範本;
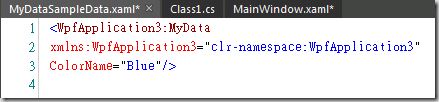
直接寫一個簡單的Razor網頁吧,在chhtml檔案中,body部分,宣告一個字串變數,Razor語法是以@符號開始。網頁希望顯示 Hello字串和變數name串接的字串
執行網頁時可以看到以下結果
在Windows Server 2008 R2的機器上,安裝了ie9,卻發現雖然加上Html5的DOCTYPE宣告,但ie9無法正確識別JSON物件:
因此當網頁執行時,便會出現錯誤,不認識JSON物件;
按F12開啟開發工具,發現ie的文件模式被設定為 IE7標準
最後在<Head> </Head>之間加上以下設定
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
這樣ie9才會正常以標準模式來執行,解決這個問題。
在 Visual Studio 2010 建立ASP.NET Dynamic Web Site時有兩種選擇:
但在Visual Studio 11 Developer Preview中只看得到一種選項:
這意味著,下一版不提供 ASP.NET Dynamic Data LINQ to SQL 動態網站的功能了嗎???
Visual Basic 終於支援匿名方法
Module Module1
Sub Main()
Dim nameList = Function() As String
Return "Hi"
End Function
Console.Write(nameList())
End Sub
End Module
根據Jason Zander Blog 指出,Visual Studio 2011 Developer Preview 版與.NET 4.5開放下載了。目前只開放有 MSDN訂閱者下載,前往下載。沒有訂閱者,在星期五(16日) 就可下載。
































此範例使用Silverlight類型專案
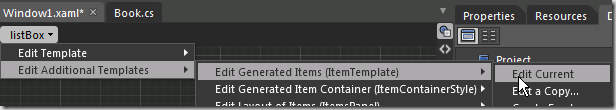
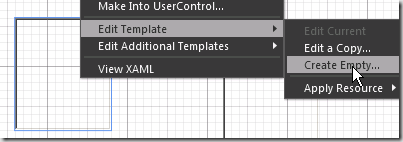
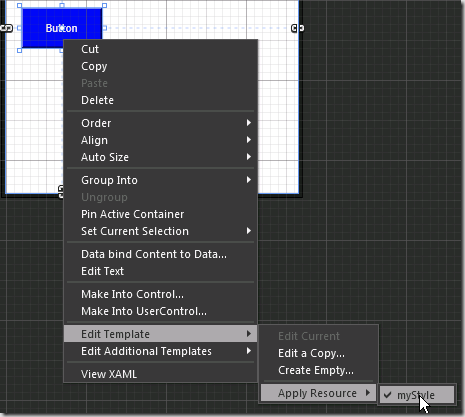
Control Template套用的方式有三種,第一種稱Inline Template,例如要為Button建立Inline Template可以在Expression Blend
接著便會建立Inline Template,產生以下XAML
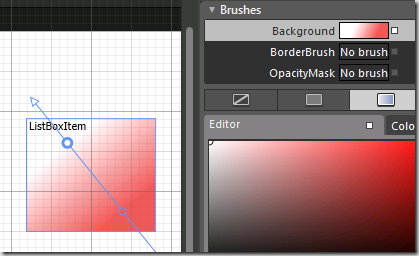
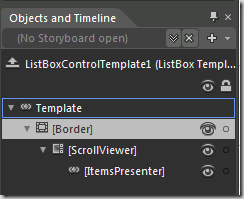
接著就可以利用Blend幫Button自訂Template,例如加一個Border與ContentPresenter
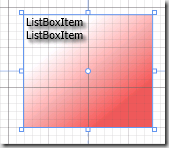
設計出的Inline Template看起來如:
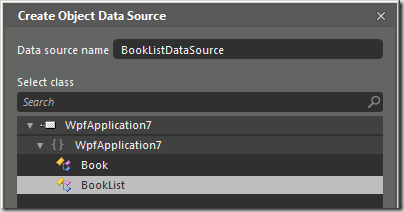
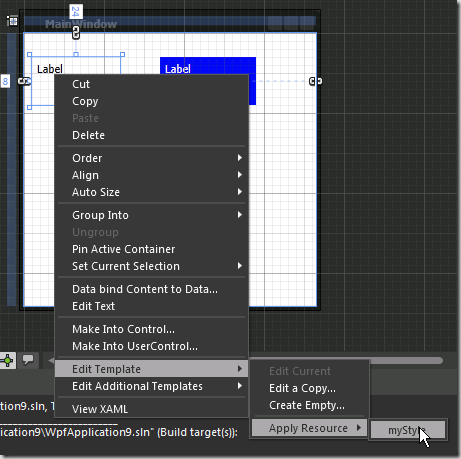
第二種套用Control Template的方式是,將Template定義成Resource
取一個名稱
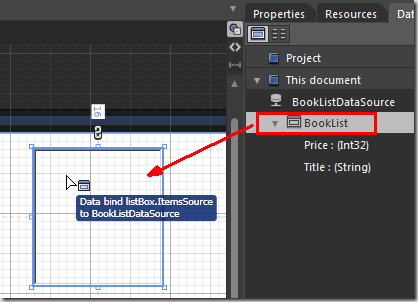
同樣可以利用Blend設計,
產生的XAML
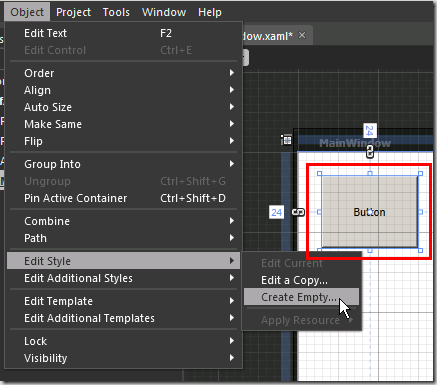
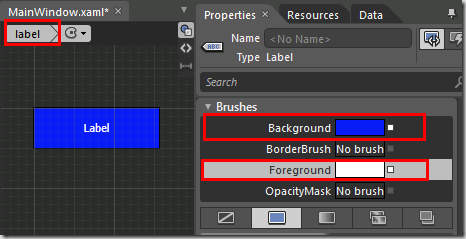
第三種是使用Style,建立方式
取一個名稱
預設會產生Style,預設Style定義與套用語法如下
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SilverlightApplication14.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<Style x:Key="ButtonStyle1" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="BackgroundAnimation"/>
<ColorAnimation Duration="0" To="#F2FFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
<ColorAnimation Duration="0" To="#CCFFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
<ColorAnimation Duration="0" To="#7FFFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[3].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Duration="0" To="#FF6DBDD1" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" Storyboard.TargetName="Background"/>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="BackgroundAnimation"/>
<ColorAnimation Duration="0" To="#D8FFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
<ColorAnimation Duration="0" To="#C6FFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
<ColorAnimation Duration="0" To="#8CFFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
<ColorAnimation Duration="0" To="#3FFFFFFF" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[3].(GradientStop.Color)" Storyboard.TargetName="BackgroundGradient"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Duration="0" To=".55" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="DisabledVisualElement"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FocusVisualElement"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="Background" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="White" CornerRadius="3">
<Grid Background="{TemplateBinding Background}" Margin="1">
<Border x:Name="BackgroundAnimation" Background="#FF448DCA" Opacity="0"/>
<Rectangle x:Name="BackgroundGradient">
<Rectangle.Fill>
<LinearGradientBrush EndPoint=".7,1" StartPoint=".7,0">
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#F9FFFFFF" Offset="0.375"/>
<GradientStop Color="#E5FFFFFF" Offset="0.625"/>
<GradientStop Color="#C6FFFFFF" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</Border>
<ContentPresenter x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Rectangle x:Name="DisabledVisualElement" Fill="#FFFFFFFF" IsHitTestVisible="false" Opacity="0" RadiusY="3" RadiusX="3"/>
<Rectangle x:Name="FocusVisualElement" IsHitTestVisible="false" Margin="1" Opacity="0" RadiusY="2" RadiusX="2" Stroke="#FF6DBDD1" StrokeThickness="1"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Style="{StaticResource ButtonStyle1}"/>
</Grid>
</UserControl>