Visual Studio 11 Developer Preview為ASP.NET 4.5 MVC提供新範本,可以使用Razor語法建立View
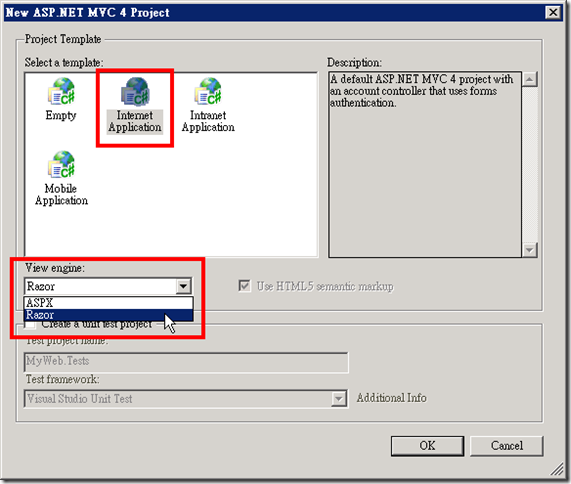
- 建一個專案

- 選用Razor

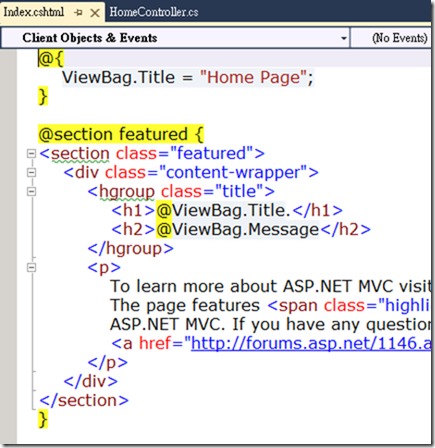
建立專案後,預設Index View中就使用了Razor 語法

按F5便可執行範例站台

Visual Studio 11 Developer Preview建立網站程式時,可以透過新的View引擎來撰寫網頁。例如在Visual Studio 11 Developer Preview建立網站時,直接選取支援Razor語法的範本:
建立Razor語法的網頁,附檔名是cshtml (本例採用C# 專案),在專案中可以加入支援Razor的網頁範本;
直接寫一個簡單的Razor網頁吧,在chhtml檔案中,body部分,宣告一個字串變數,Razor語法是以@符號開始。網頁希望顯示 Hello字串和變數name串接的字串
執行網頁時可以看到以下結果
在Windows Server 2008 R2的機器上,安裝了ie9,卻發現雖然加上Html5的DOCTYPE宣告,但ie9無法正確識別JSON物件:
因此當網頁執行時,便會出現錯誤,不認識JSON物件;
按F12開啟開發工具,發現ie的文件模式被設定為 IE7標準
最後在<Head> </Head>之間加上以下設定
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" />
這樣ie9才會正常以標準模式來執行,解決這個問題。